Dessiner avec photoshop

Dans cet article, nous allons voir comment faire une illustration avec Photoshop. Je vais partir du principe que vous êtes débutant et vous montrer l'interface et les outils. Pour les débutants au dessin d'ailleurs, je vous recommande l'article comment apprendre à dessiner, disponible sur notre blog ! Dans cet espace également de notre site, vous y trouverez 5 dessins faciles à réaliser, un autre article qui pourrait vous intéresser, n'hésitez donc plus et faites-y un tour! ;) Je ne vais pas présenter le logiciel complet, je vais seulement parler des outils nécessaires pour dessiner et ceux que vous serez susceptible d'utiliser.
Avant de commencer le tuto, petite présentation rapide du logiciel ...
Photoshop est un logiciel créé en 1990 par Thomas et John Knoll.
Thomas voulait créer un logiciel pour afficher les images, mais son frère, John, qui travaille pour une société d'effets spéciaux, lui conseille plutôt de créer un logiciel de retouche d'images. C'est ainsi qu'ils créent tous les deux le logiciel Image Pro qui sera renommé plus tard sous le nom qu'on connaît aujourd'hui : Photoshop.
Adobe a aimé l'idée qu'il a décidé de s'associer avec les frères et d'acheter la licence pour en devenir le principal distributeur.
Le logiciel a tout de suite connu un grand succès et malgré la concurrence, s'impose encore aujourd'hui comme la référence des logiciels de retouche d'image.
Même si la retouche photo est le premier but du logiciel, il a été assez développé (et continue encore à se développer) pour en faire un logiciel à tout faire.
En effet, on peut y faire de la retouche photo, mais également du dessin, de l'animation, des effets spéciaux, et plein d'autres fonctions.
Celle qui va nous intéresser, c'est le dessin.
Dans ce domaine, Photoshop a pas mal de concurrents, entre autres avec GIMP et Paint Tool Sai, mais grâce à ses mises à jour régulières, il reste le n°1 du marché.
Nous allons découvrir le logiciel et faire une illustration ensemble, pas à pas.
Pour ce tuto, je considère que vous savez dessiner, je ne parlerai donc pas de comment faire un personnage ou un décor, je me focaliserai vraiment que sur le logiciel et ses outils.
Donc je vous conseille de ne suivre ce tuto que si vous êtes un minimum à l'aise en dessin. Car plus vous saurez dessiner et plus vous pourrez exploiter les possibilités du logiciel ! Si vous êtes intéressés également par les logiciels, je vous recommande notre article sur les meilleurs logiciels de dessin selon nous! ;) Et n'hésitez pas à aussi consulter notre formation les Bases du dessin, pour vous améliorer!
UTILISER L’INTERFACE DE PHOTOSHOP POUR DESSINER
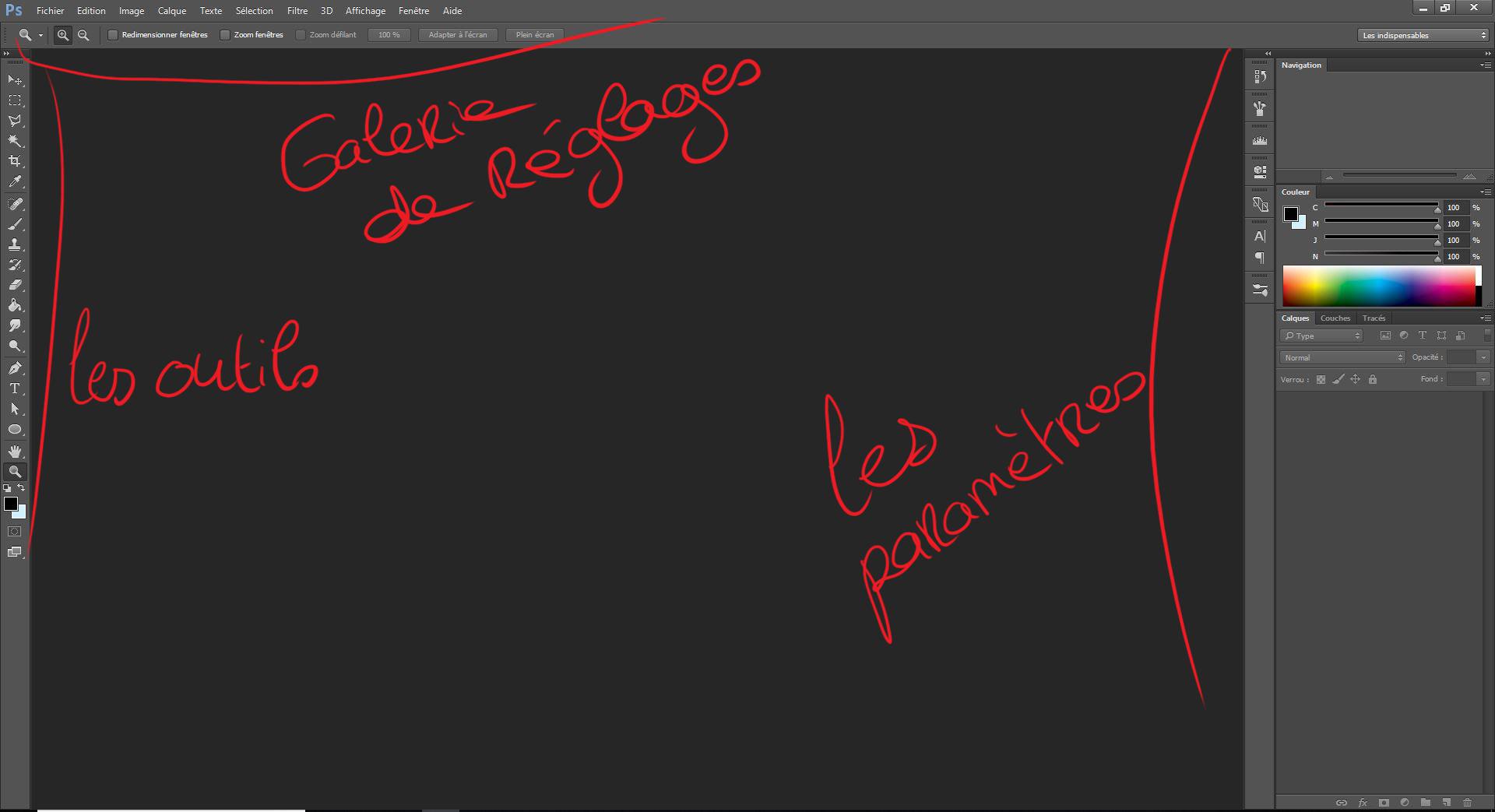
Photoshop se présente comme tel :
À gauche, nous avons la palette d'outils avec tous les outils principaux.
En haut la Galerie de réglages avec les modes d'enregistrements, les filtres, les paramètres de calques, le mode édition, ...
À droite, il y a les paramètres d'outils. Quand vous sélectionnez un outil, ces paramètres s'affichent à cet endroit.
Et au milieu nous avons l'espace de travail.
Il faut savoir qu'une interface Photoshop se change au gré de nos envies et de nos besoins, donc il se peut que vous n'ayez pas certaines choses que j'ai, notamment la fenêtre de Navigation en haut à droite (au-dessus des couleurs).
Si vous voulez l'afficher, vous allez tout simplement dans l'onglet "fenêtre" et vous cliquez sur "Navigation".
Il faut également savoir que je suis sur Photoshop CC 2015, je n'ai donc pas la version la plus récente, mais il n'y a pas de grandes différences dans l'interface entre les différentes versions.
La base des outils reste la même également.
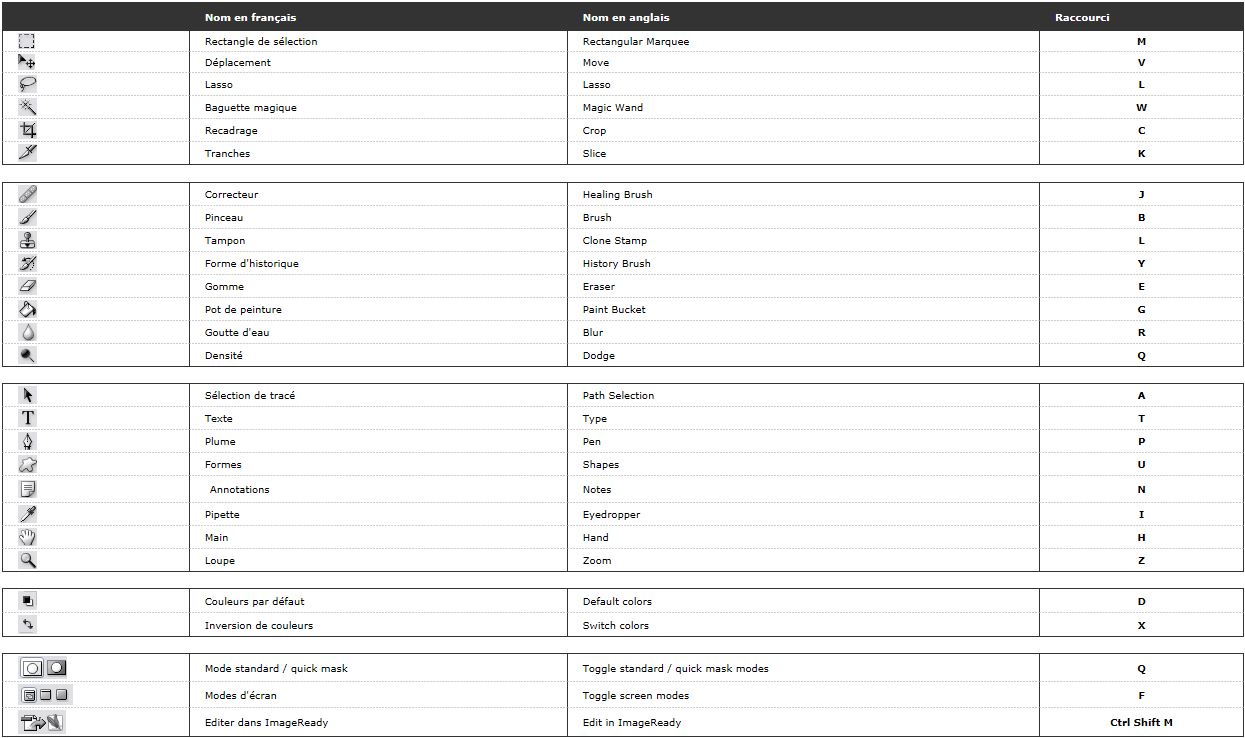
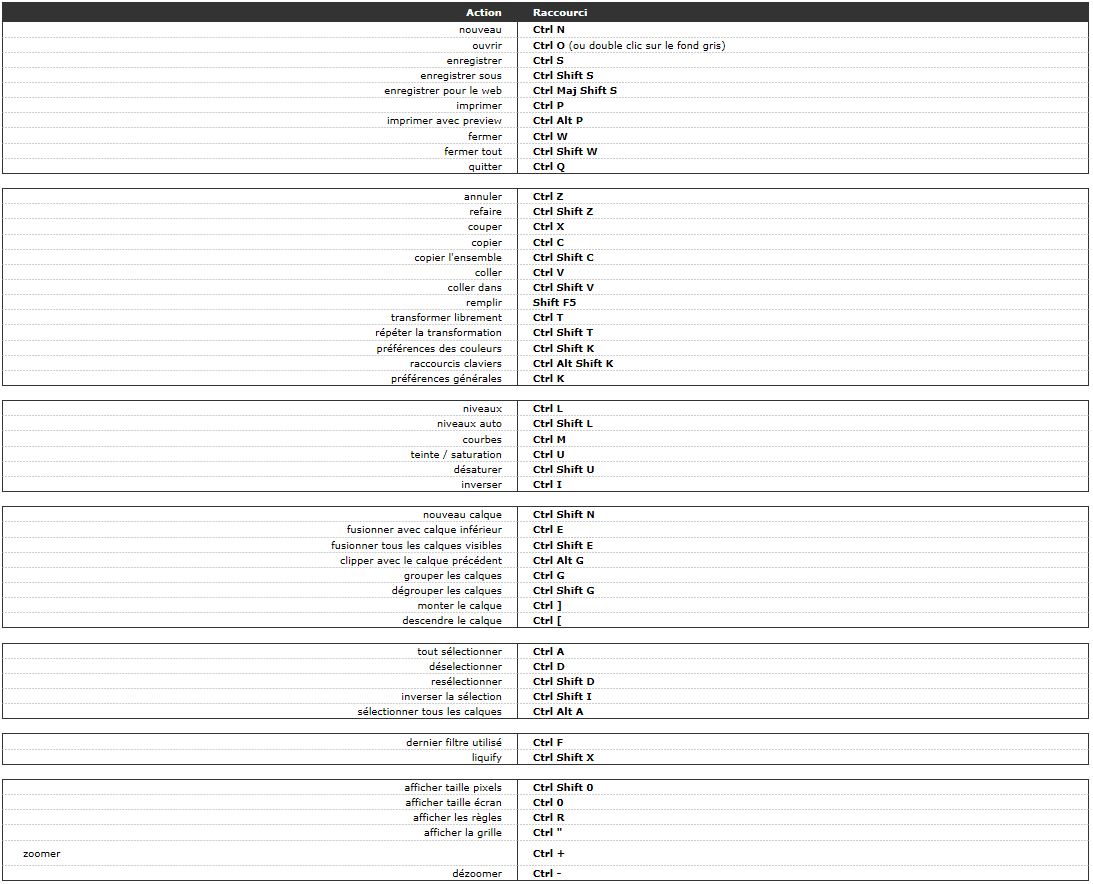
Enfin, pour finir, sachez que chaque outil ou action sur Photoshop a des raccourcis claviers.
Dans cet article, je vais vous montrer comment accéder aux outils avec la souris, mais également vous donner le raccourci. Je ferai une liste à la fin pour que vous la récupériez. Elle vous sera utile et vous fera gagner un temps fou !
Pendant le tuto, je mettrai les raccourcis de cette manière : [__ + __], comme ça quand vous voyez un encadré comme ça vous savez que c'est le raccourcis= de l'action que je viens de décrire.
Généralement un raccourci comprend 2 touches du clavier, mais parfois, il peut en contenir plus. Quand je marque par exemple [Ctrl + S] ça veut dire que vous devez appuyer sur la touche Ctrl et la touche "S" à la fois.
Vous pouvez aussi créer vos propres raccourcis en allant dans "Édition" puis "Raccourcis Clavier". Mais les raccourcis par défaut sont généralement bien pensés et fait pour que ça soit pratique !

Bien, nous allons commencer par créer un nouveau document pour pouvoir commencer le travail.
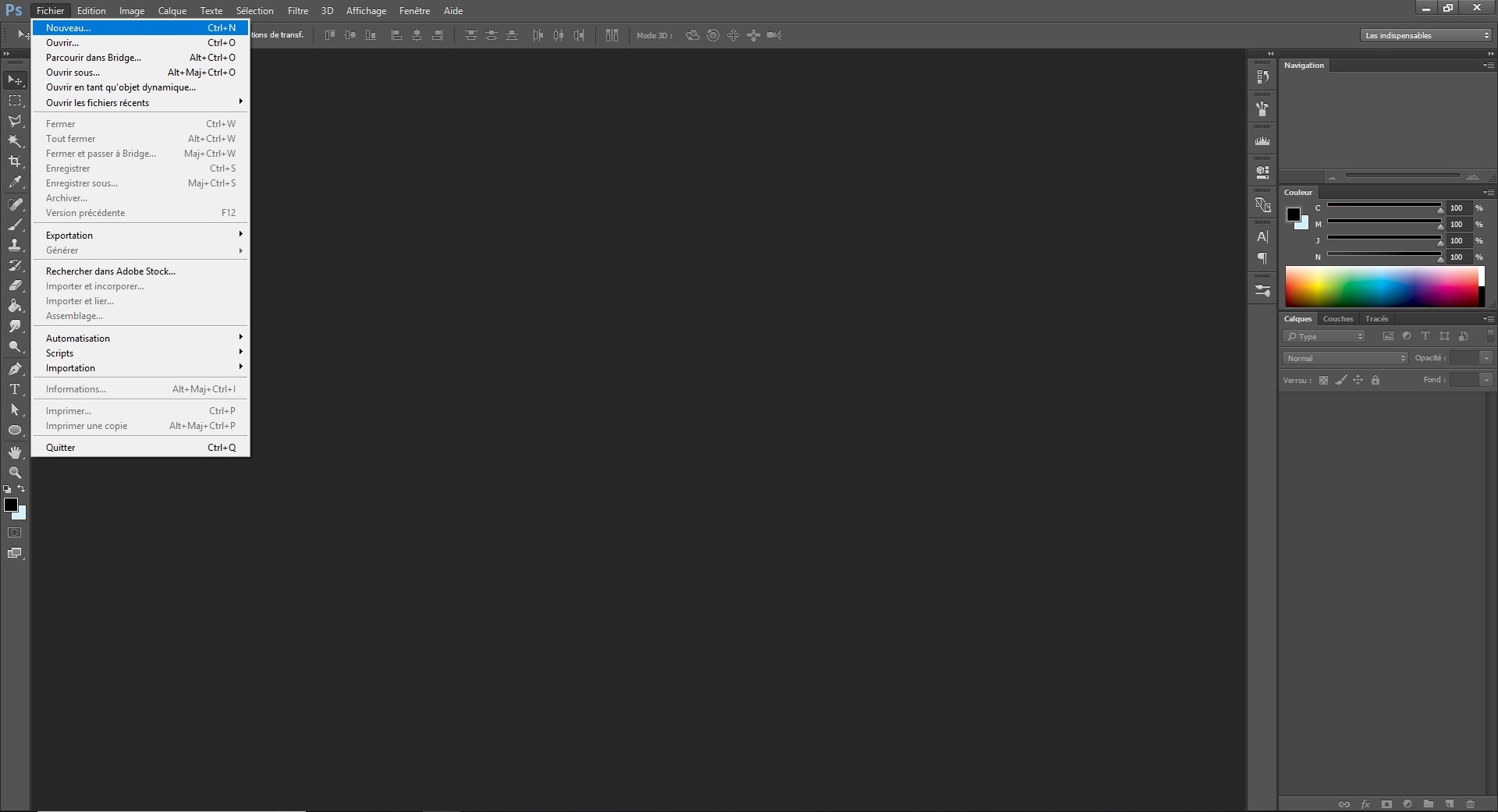
Vous allez cliquer en haut à gauche sur l'onglet "Fichier" puis cliquer sur "Nouveau ...".
[Ctrl + N]

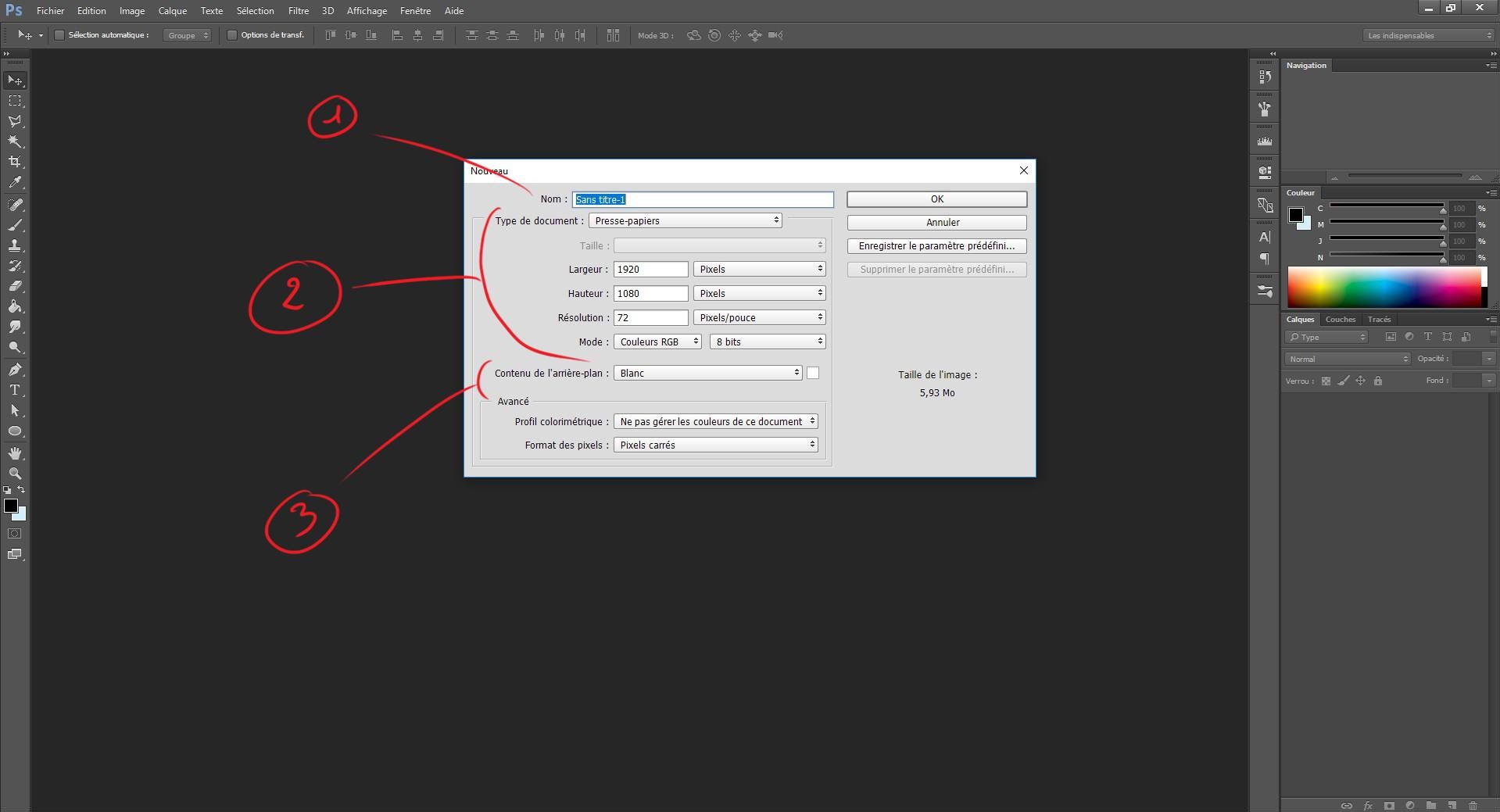
Une fenêtre va s'ouvrir avec plusieurs options.
1 : Le nom du document
2 : La taille et résolution du document
3 : La couleur d'arrière-plan

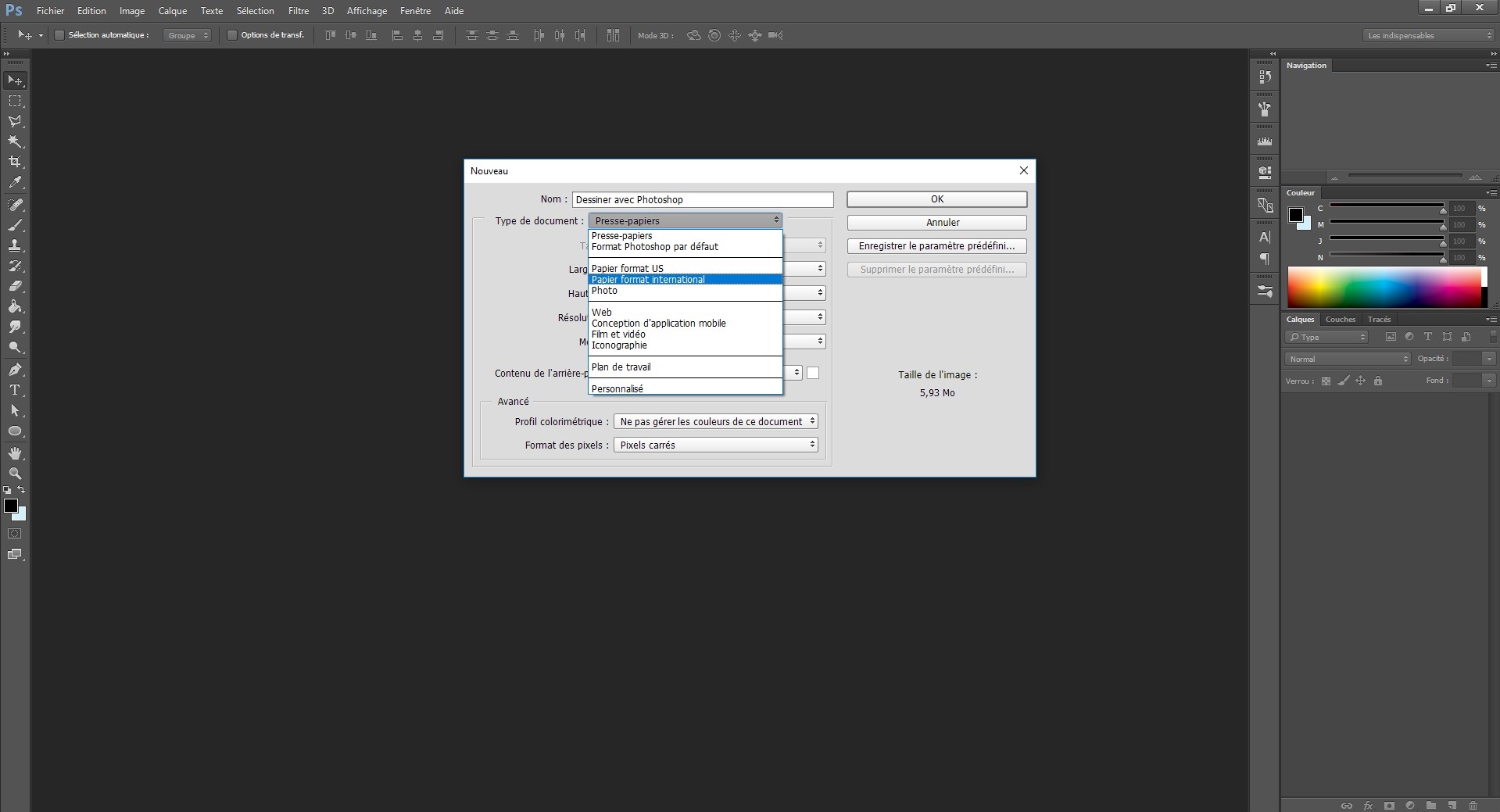
Commencez par mettre le nom de votre document, ensuite pour choisir la taille vous allez cliquer sur "Type de document" puis sur "Papier format International". Dans l'onglet "Taille", Photoshop va vous proposer tous les format papier : A4, A3, A2, ....
Vous choisissez le format qui vous convient.
Dans résolution, vous allez choisir entre du 72 pp ou du 300. Plus vous mettez une résolution élevée plus vous aurez de pixels et donc une précision de l'image supérieure. Attention tout de même, car une grosse résolution fait un fichier lourd.
Donc là ça dépend de ce que vous voulez faire. Si c'est un dessin personnel, que vous garderez pour vous, je vous conseille de mettre 72, en revanche si vous voulez faire une illustration destinée à l'impression ou à la publication, il vaut mieux mettre 300.
Pour le "Mode", Photoshop vous propose plusieurs combinaisons. Encore une fois ça dépend de ce que vous voulez. On travail en CMJN (Cyan, Magenta, Jaune et Noir) pour une illustration destinée à l'impression, car ce sont les 4 couleurs utilisées chez l'imprimeur.
Si vous voulez publier sur internet c'est le RVB (Rouge, Vert, Bleu) qui est conseillé, car c'est le mode colorimétrique utilisé par les écrans d'ordinateur.
Si votre illustration est destinée à être imprimée et publiée, privilégier le CMJN qui vous garantira un éventail de couleurs plus large.
Enfin, le "Contenu de l'arrière-plan" est tout simplement la couleur de base de votre zone de travail. Par défaut il est blanc, mais vous pouvez soit changer la couleur soit le mettre transparent.

Quand vous cliquez sur "Ok", Photoshop va vous afficher une feuille blanche (si vous avez choisi blanc pour le contenu de l'arrière-plan").
Cette feuille représente votre zone de travail. C'est comme une feuille dans la vraie vie.

Maintenant que vous avez votre feuille, Photoshop considère que vous êtes prêts à travailler et débloque pas mal d'option. Nous allons donc pouvoir voir l'interface plus en détails.
Nous allons commencer par les onglets en haut de l'écran.
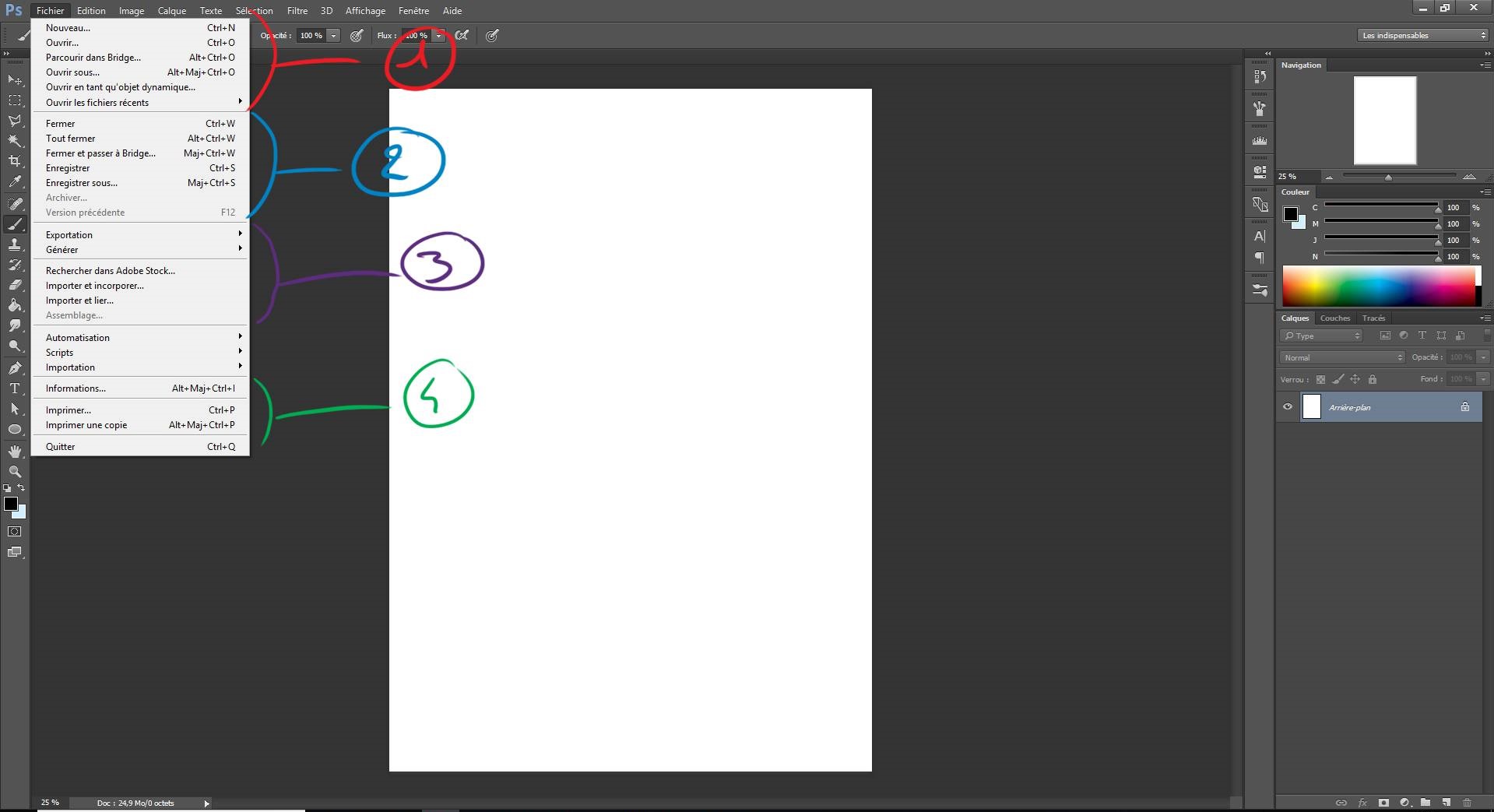
Dans l'onglet "Fichier" :
1 : Vous avez tout ce qu'il faut pour créer un nouveau document [Ctrl + N] ou en ouvrir un déjà existant [Ctrl + O].
2 : Tout ce qu'il faut pour enregistrer un document.
Si vous choisissez "Enregistrer" une première fois, il enregistrera votre document. Si vous le faites plusieurs fois, il enregistrera les modifications par dessus le fichier de base. [Ctrl + S]
Si vous souhaitez garder plusieurs copies de votre fichier, vous faites "Enregistrer sous".
[Maj + Ctrl + S]
Il vous proposera d'enregistrer votre fichier sous un autre nom pour ne pas écraser la précédente sauvegarde.
3 : Il y a l'option pour exporter votre fichier. L'exportation sert pour enregistrer votre fichier dans un format particulier. C'est un enregistrer-sous, mais avec plus d'options et de formats.
[Alt + Maj + Ctrl + W]
Le "Importer et incorporer (ou lier)" est pour importer un fichier dans votre document. Il est généralement utile quand on fait de la retouche photo. En dessin, on a rarement l'occasion de s'en servir.
4: "Informations" sert tout simplement à avoir les infos de votre fichier.
[Alt + Maj + Ctrl + I]
Et enfin, il y a le classique "Imprimer", si vous désirez imprimer votre document directement depuis le logiciel.
[Ctrl + P]

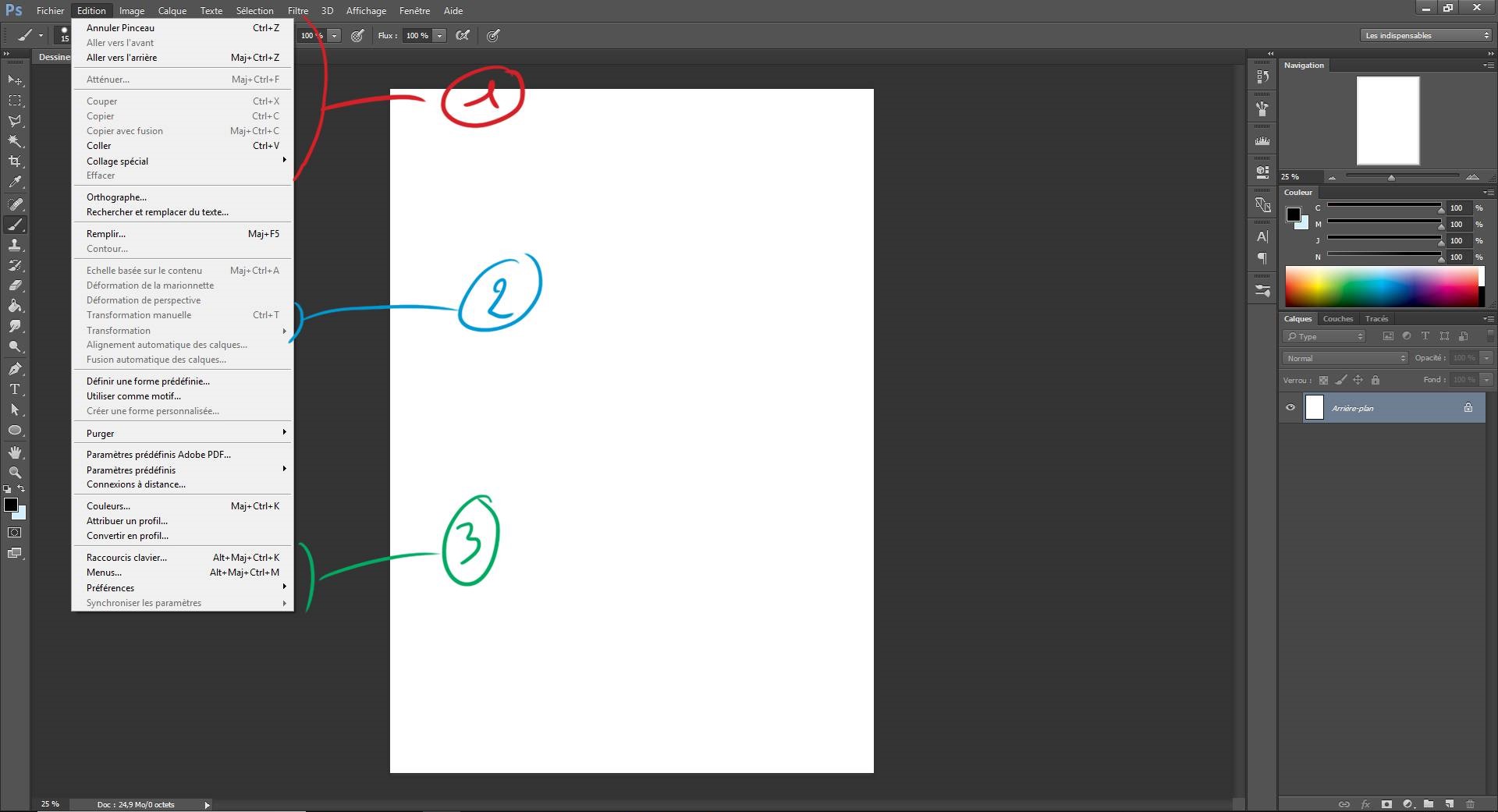
Ensuite, dans l'onglet "Édition" ...
1 : Ce sont les fameux "Annuler" et "Copier/Coller".
Donc, en premier, vous avez "Annuler" [Ctrl + Z] qui permet d'annuler une fois.
Puis le "Aller vers l'arrière" qui permet d'annuler plusieurs fois. [Ctrl + Alt + Z] (le raccourci est différent sur l'image, car je l'ai personnalisé.)
Copier [Ctrl + C], Couper [Ctrl + X] et Coller [Ctrl + V].
2 : "Transformation Manuelle" et "Transformation", servent à la même chose.
Le premier permet de transformer un calque (le retourner, le déformer, l'agrandir, l'inverser, ....) manuellement [Ctrl + T] et le deuxième sert à faire la même chose, mais de manière précise avec des valeurs.
3 : Enfin, vous avez les onglets pour modifier l'interface, les raccourcis clavier et les outils. Tout pour adapter le logiciel à vos envies et vos attentes. Mais ça, je vous laisserais y voir par vous-même ! ;)

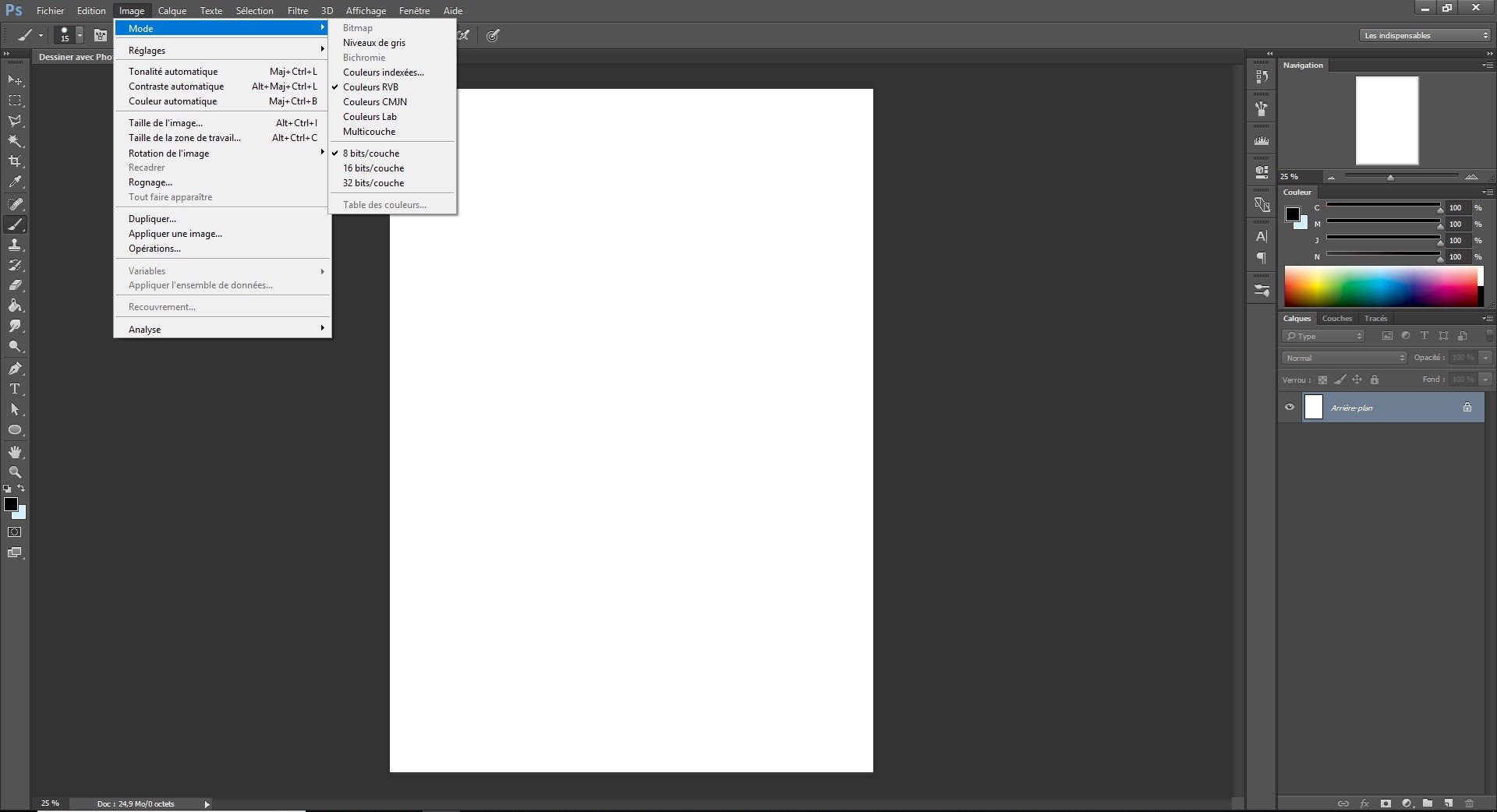
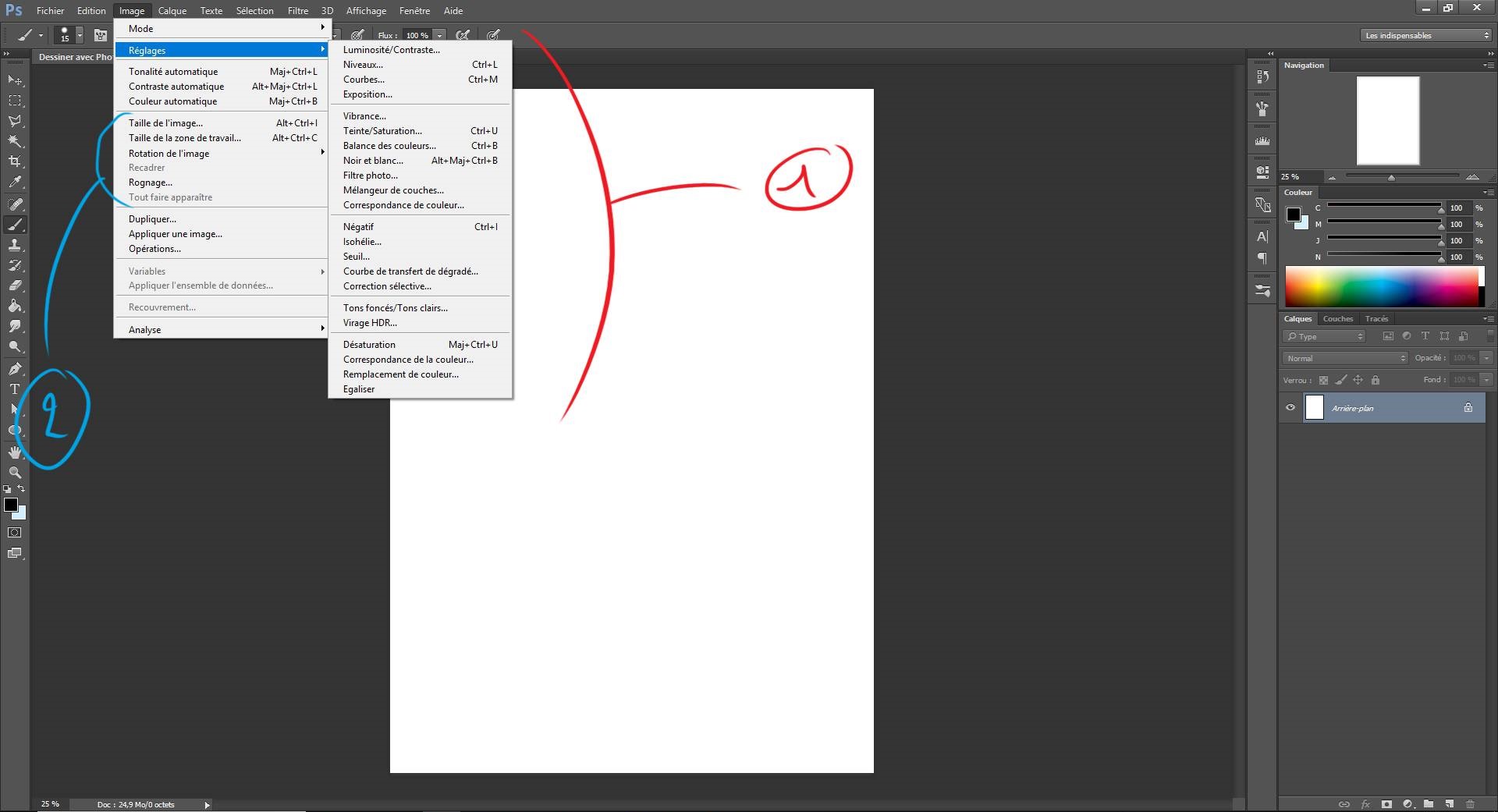
Dans l'onglet "Image" ...
On va commencer par la catégorie "Mode", qui est tout simplement la même chose qu'il y avait lors de la création de document.
Si vous avez oublié de changer de mode, que vous vous êtes trompés, vous pouvez changer à tout moment. Attention cependant, passer du RVB au CMJN ou inversément en plein dessin modifie les couleurs et la qualité, donc pensez bien à vérifier avant de commencer à dessiner !

1 : Ensuite, vous avez la catégorie "Réglages" qui contient tout ce qu'il faut pour faire différents réglages sur votre calque. Vous pouvez y régler la luminosité et le contraste, les couleurs, mais également y apporter quelques effets.
2 : Vous pouvez également modifier la taille de votre feuille autant que vous le voulez.
Avec "Taille de l'image" vous allez tout changer, y compris votre dessin. [Alt + Ctrl + I]
En choisissant "Taille de la zone de travail", c'est seulement la feuille blanche qui va changer, mais pas la taille de votre dessin. [Alt + Ctrl + C]
C'est très pratique si vous commencez un dessin et que finalement vous décidez de le faire plus petit ou plus grand, vous pouvez changer la taille de votre feuille sans abîmer la taille du dessin.

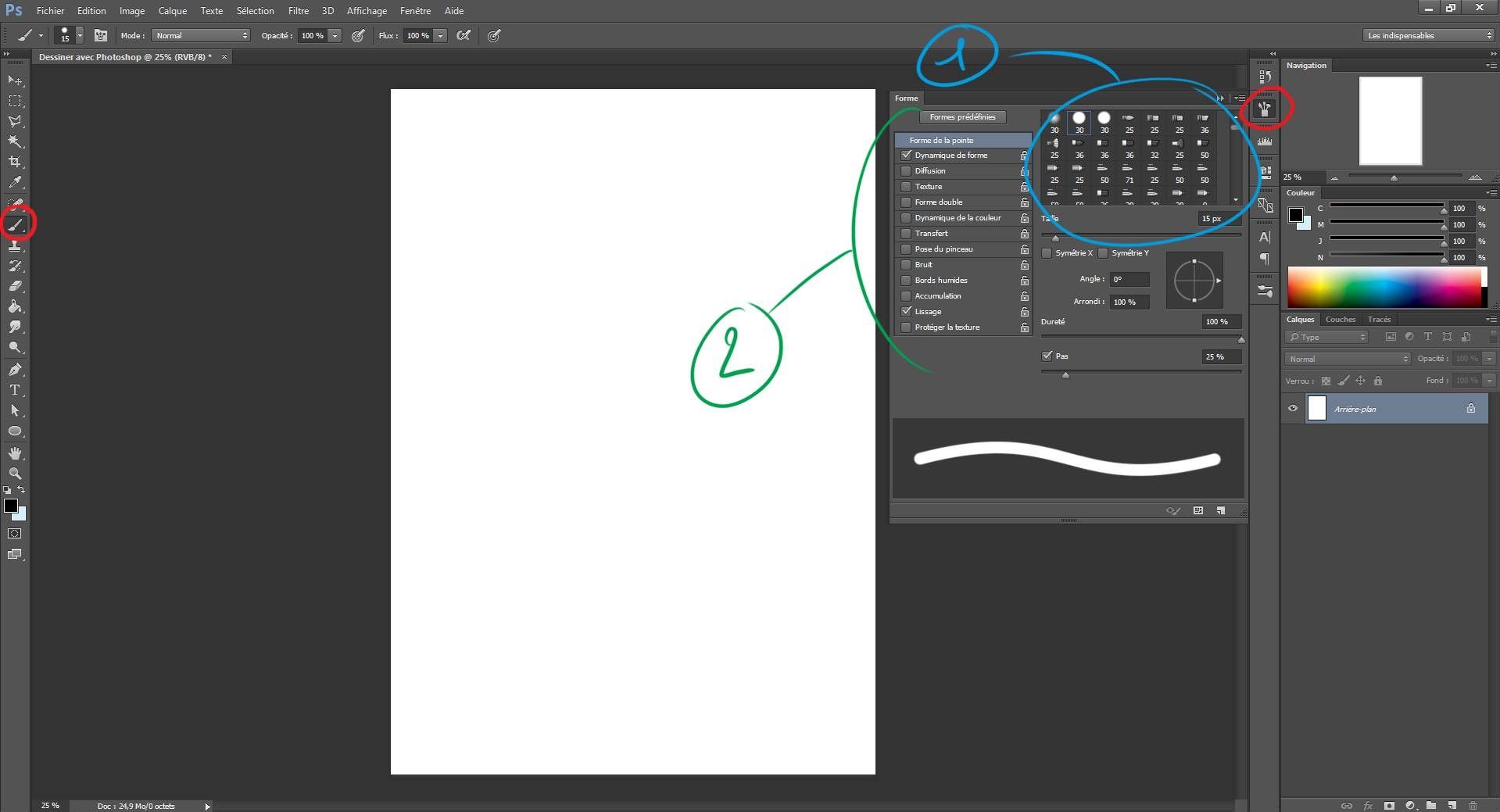
Nous allons maintenant voir l'outil qui nous intéresse le plus : l'outil Pinceau.
Cliquez sur l'outil à gauche de votre écran puis affichez ces paramètres.
Si vous n'avez pas l'icône du pot avec des pinceaux, vous pouvez l'afficher en allant dans "Fenêtre" et cliquez sur "Forme".
Dans la fenêtre "Forme", plusieurs choses vont nous intéresser ...
1 : Ici vous avez les différents brush qui s'affiche. Qu'est-ce qu'un brush ? C'est tout simplement la forme de votre pinceau. Vous en avez par défaut dans Photoshop, mais vous pouvez en trouver une quantité incroyable sur internet et gratuitement, de manière à avoir plein de formes et d'effets différents.
Vous pouvez avoir des brush à effet peinture, en forme de feuilles, avec des rainures pour simuler la roche, en forme de nuage, style crayon ou plume, avec des effets de textiles, ... Bref il existe autant de brush qu'il existe d'objets et de textures.
Vous pouvez en trouver des gratuits sur Deviantart ou sur Google en tapant tout simplement "Brush photoshop".
Après avoir choisi la forme, vous choisissez la taille et la dureté. Plus le brush sera dur plus il sera net, et inversement moins il est dur, plus il est flou.
2 : Quand votre brush est choisi vous avez tout un panel pour personnalisé tout ça.
Il n'y a que deux onglets que j'utilise, mais ils sont tous à découvrir.
L'onglet que je coche en premier, c'est "Dynamique de forme". Il va tout simplement permettre à mon pinceau de varier sa taille en fonction de la pression de mon stylet.
Plus j'appuie sur ma tablette et plus mon trait sera épais. Ça permet de simuler une pression qu'on aurait avec un stylo et de varier l'épaisseur du trait pour donner un effet moins rigide.
Le deuxième onglet que j'utilise beaucoup, c'est "Transfert", mais lui, on verra par la suite.

Nous sommes bientôt prêts pour dessiner, il vous manque encore quelques petites infos ...
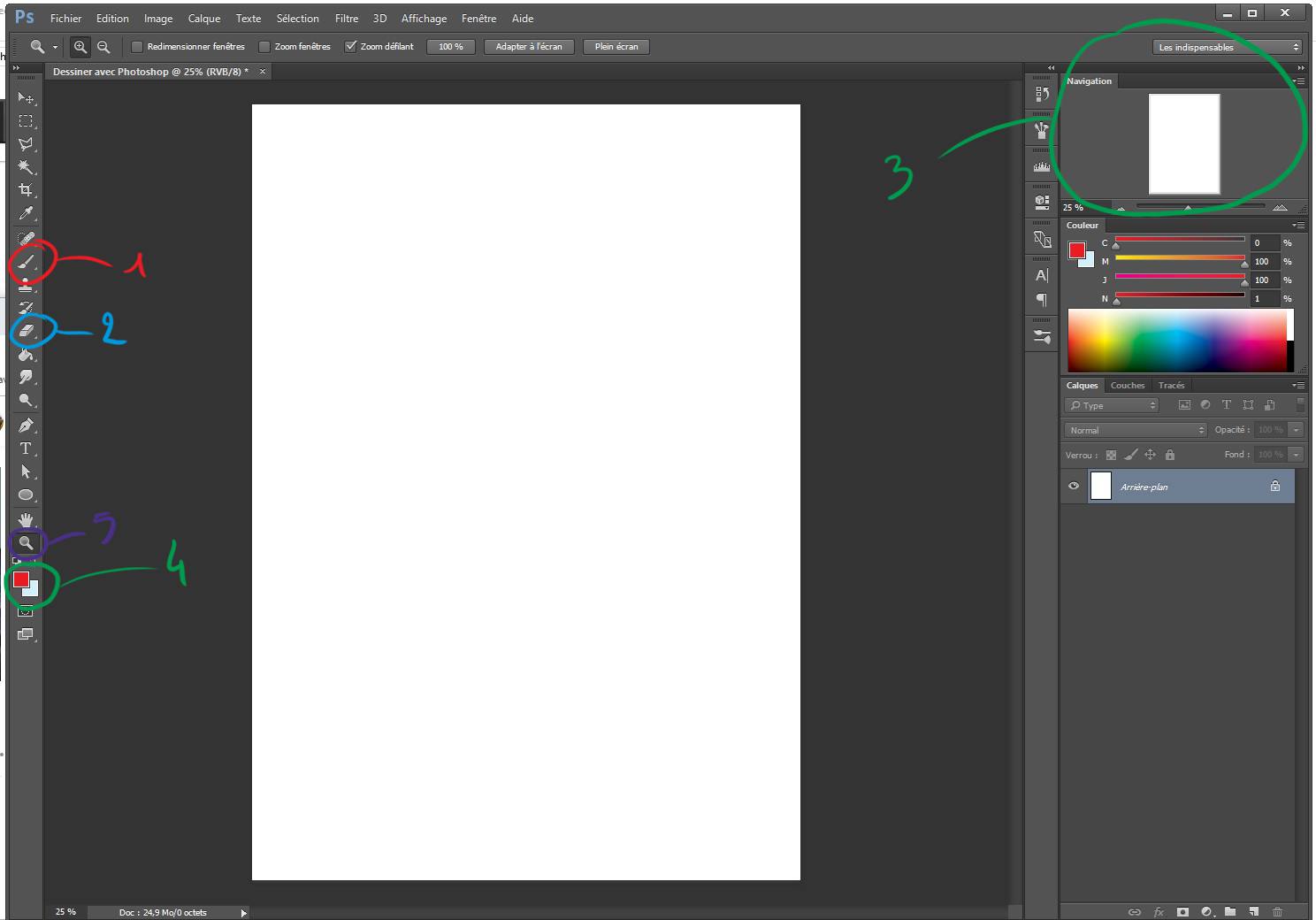
Déjà voici les différents outils ...
1 : Le pinceau que vous connaissez déjà puisque je vous l'aie présenté au-dessus. [B]
2 : La gomme, très utile pour effacer les erreurs. [E]
3 : La fenêtre de navigation. Elle permet d'avoir un aperçu global de notre dessin. Je l'utilise souvent pour voir si l'ensemble de mon dessin est harmonieux.
4 : Ces deux encadrés permettent de permuter les couleurs.
5 : Le zoom [Z] permet de zoomer ou dezoomer sur notre feuille.

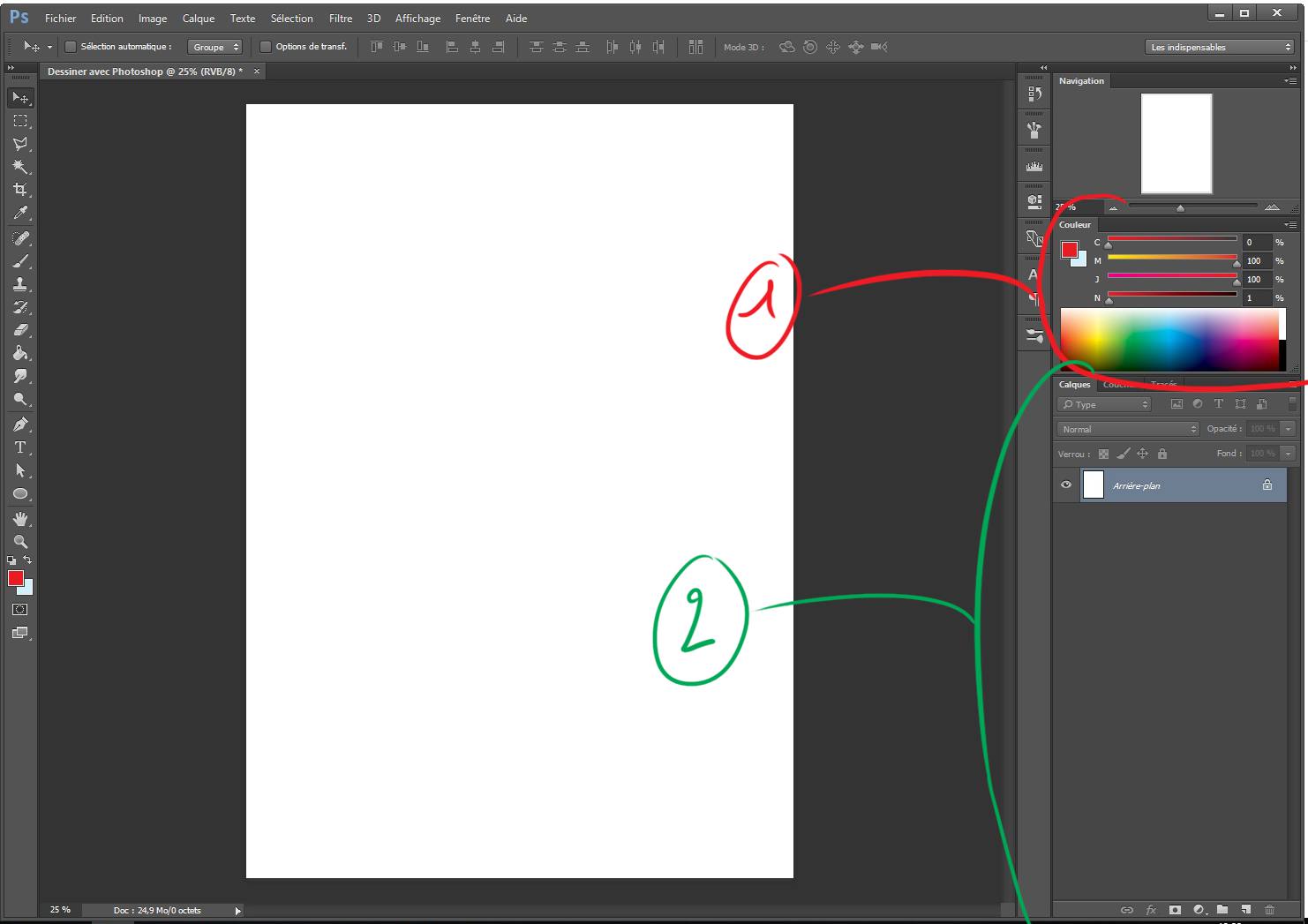
1 : La fenêtre couleur pour gérer comme son nom l'indique ... Les couleurs !
2 : La fenêtre de calques. Depuis tout à l'heure, je vous parle de calque et vous devez sûrement ne rien y comprendre. Qu'est-ce qu'un calque ? C'est la chose dont vous allez constamment vous servir et qui vous sauvera la vie de nombreuses fois.
Un calque, c'est comme une feuille transparente.
Et il est conseillé de dessiner chaque élément sur un calque différent.
Je m'explique : Admettons vous dessinez un visage.
Vous allez commencer par faire un brouillon, puis la couleur de la peau, puis les ombres, puis les yeux, la bouche et enfin les cheveux.
Et bien vous allez faire le brouillon sur un calque. La couleur de la peau sur un autre calque. Les ombres sur un autre calque. Les yeux sur un autre calque, .... Bref, vous avez compris le principe.
Un calque peut être modifié autant de fois qu'on le veut, et faire un élément d'un dessin sur un calque différent permet de modifier un élément précis sans avoir d'incidence sur le reste du dessin.
C'est comme si vous dessiniez chaque élément sur une feuille transparente différente et qu'à la fin vous les superposez toutes et ça donne votre dessin entier.
Et si vous faite une bêtise sur une feuille transparente, ça n'aura pas de conséquence sur le reste du dessin.

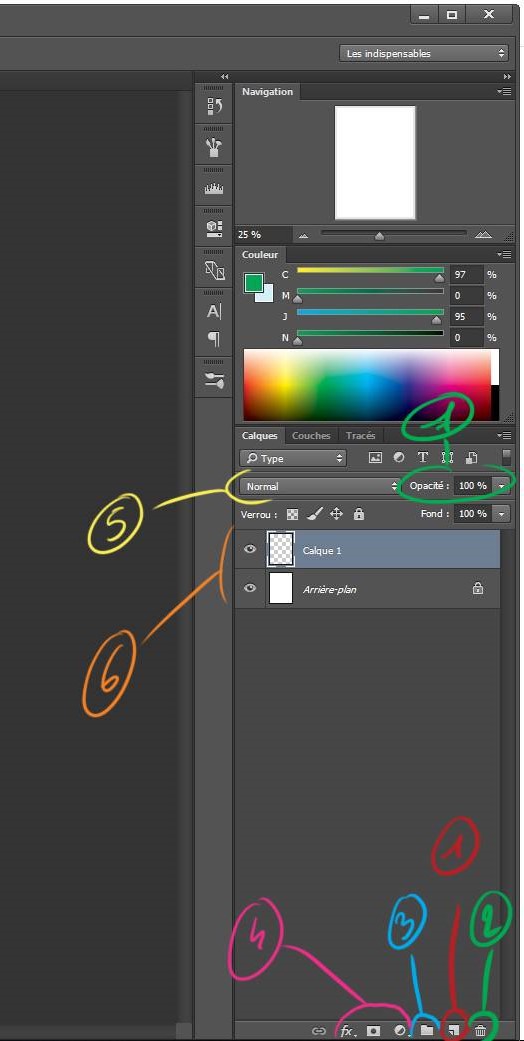
Voyons la fenêtre calque un peu plus en détails ...
1 : Cet icône sert à créer un nouveau calque. Quand vous cliquez dessus vous avez un nouveau calque qui se créé et s'appelle automatiquement "Calque 1" puis "Calque 2", ... Et ainsi de suite.
2 : Cet icône de corbeille sert à supprimer un calque. Vous sélectionnez votre calque en cliquant dessus puis sur la corbeille.
3 : C'est pour créer un groupe de calques. Autrement, vous pouvez tout simplement sélectionner vos calques et faire [Ctrl + G]. Ça permet de ranger ses calques dans différentes catégories et de s'y retrouver, car on a vite beaucoup de calques !
4 : Ce sont des options pour transformer un calque en calques de réglages ou d'effets spéciaux. Je les utilise très rarement pour le dessin, généralement, je m'en sers plus pour la retouche d'image.
5 : Dans cet onglet déroulant se trouvent les effets de fusion. Ce sont des effets qui donneront un aspect différent à vos calques. Sois de fusionner certaines couleurs, d'éclairer, d'assombrir ... Le mieux pour ce menu, c'est que vous testiez toutes les options par vous-même
6 : Ici s'affichent vos calques. Par défaut, quand vous créez un document, vous avez le calque Arrière-plan qui s'affiche. Ensuite, tous les nouveaux calques s'affichent les uns au-dessus des autres.
L'œil à côté des calques est tout simplement un bouton pour les cacher.
Quand l'œil est apparent, le calque est visible et si vous cliquez dessus, l'œil disparaît ça veut dire que votre calque est caché et n'apparaît plus dans votre zone de travail.
7 : L'opacité permet de régler la transparence d'un calque. Si elle est à 100 % le calque, est opaque, si c'est à 0 %, il est transparent.
Si vous avez tenu jusqu'ici, bravo ! Vous avez tenu pour la partie la plus longue et laborieuse de l'article !
Nous avons seulement survolé les possibilités du logiciel, il existe énormément d'options et d'outils que nous n'avons pas vus, mais je fais partie de la team "Il faut l'utiliser pour le maîtriser". En effet, je pense que si vous voulez vraiment apprendre à vous servir d'un logiciel, les tutoriels ne suffisent pas, il faut aussi se lancer et partir à l'aventure. Explorez le logiciel, testez tout, cliquez n'importe où et voyez ce que ça fait.
Encore aujourd'hui je découvre de nouvelle choses sur les logiciels que j'utilise, des choses que je n'ai pas vu dans des tutos. Osez explorer !
Maintenant que vous avez les grandes bases du logiciel, nous pouvons enfin commencer notre dessin ...
REALISER UNE ILLUSTRATION ETAPE PAR ETAPE SUR PHOTOSHOP
Pour cet article, dessinez ce que vous voulez, les étapes restent les mêmes et les outils aussi.
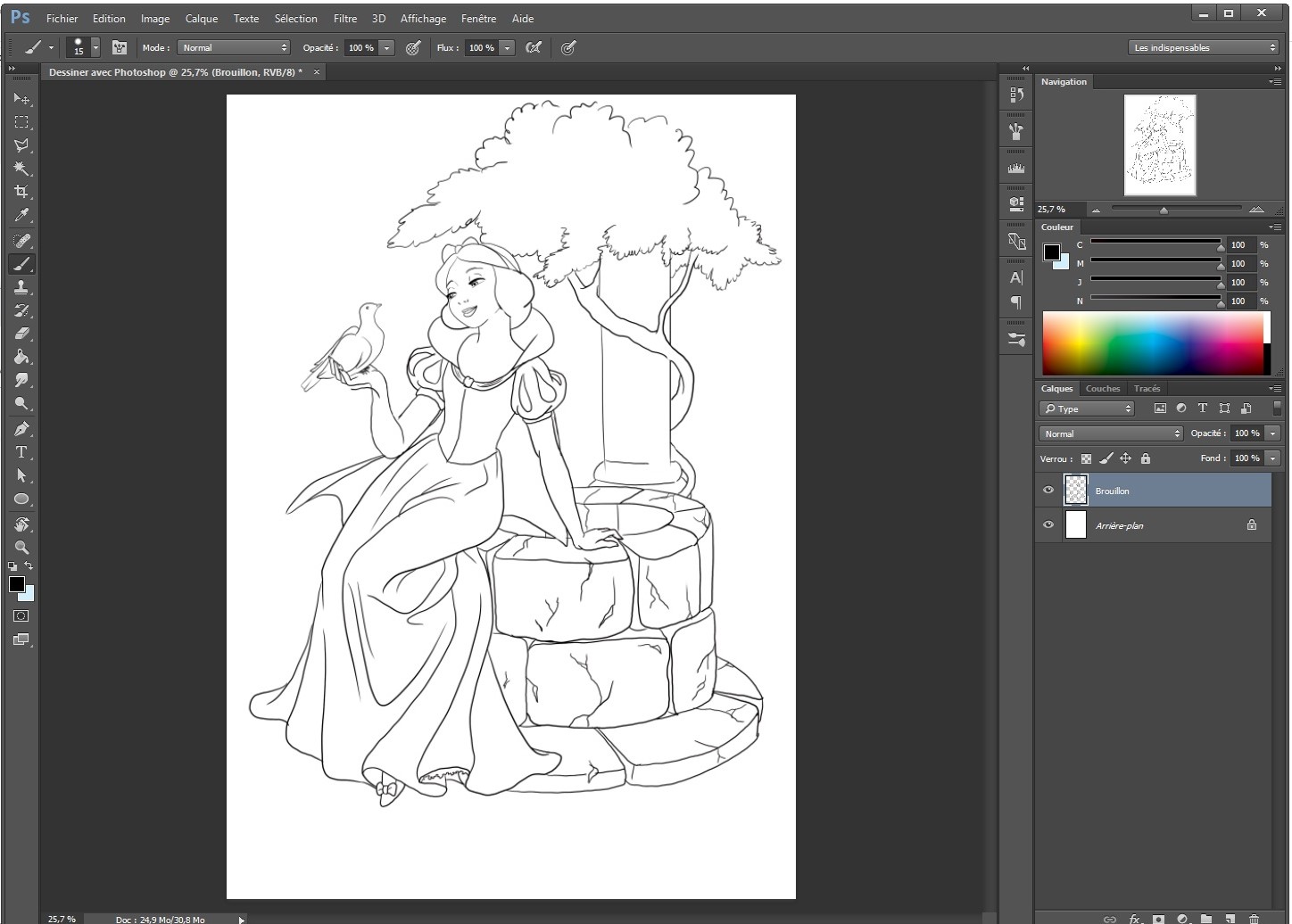
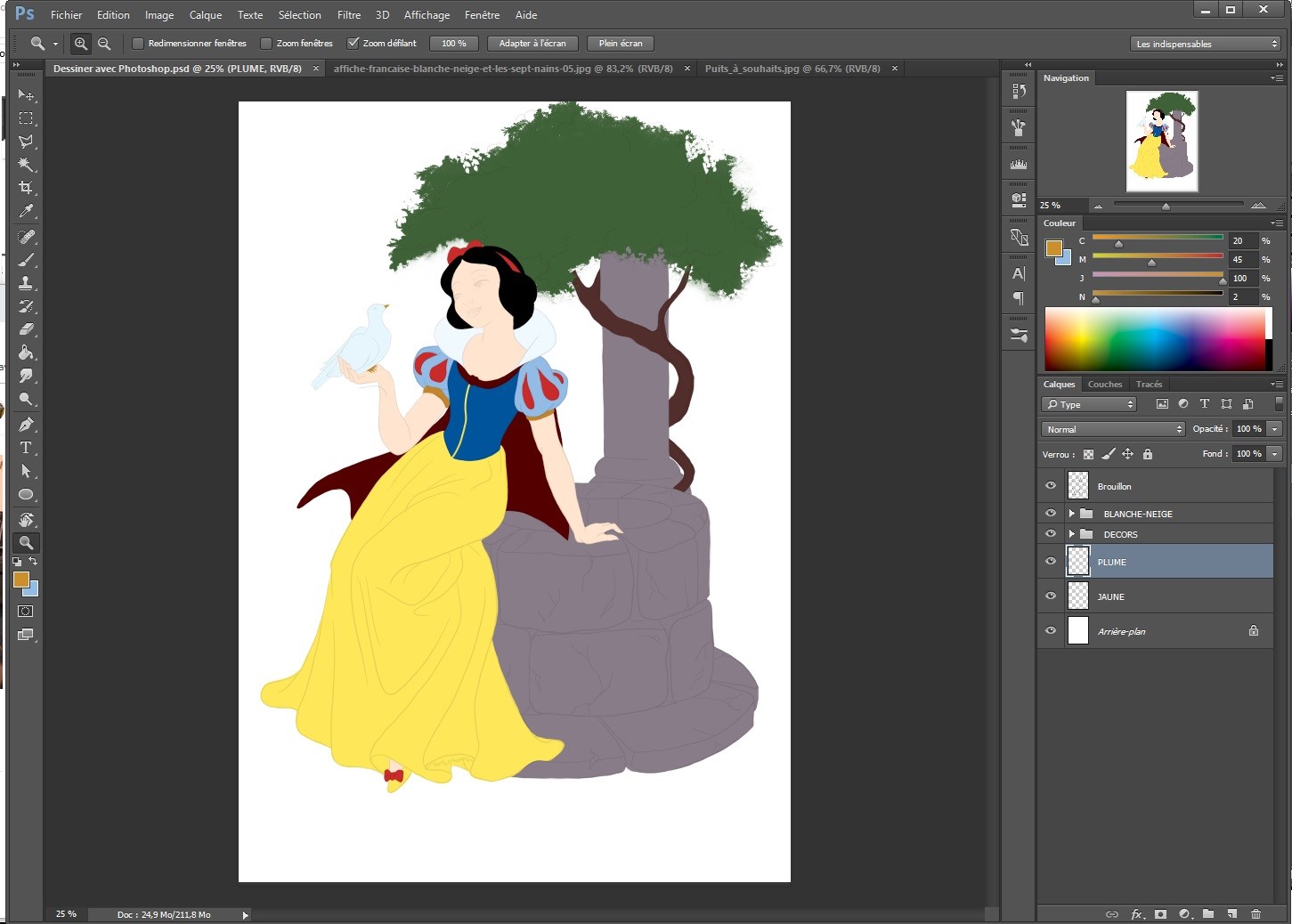
Pour ma part, j'ai choisi de partir sur une illustration de Blanche-neige, assise sur un puits avec une colombe dans la main.

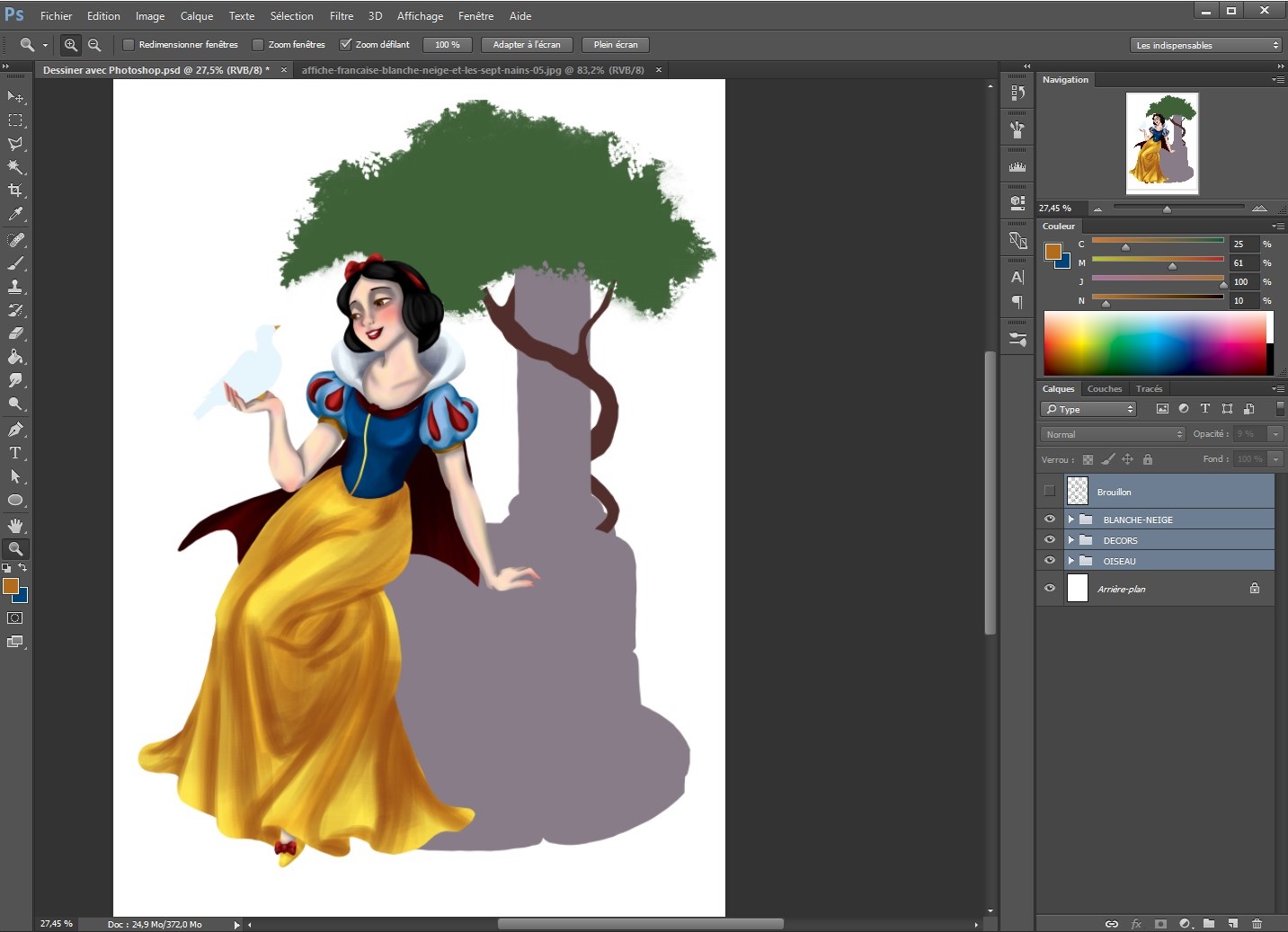
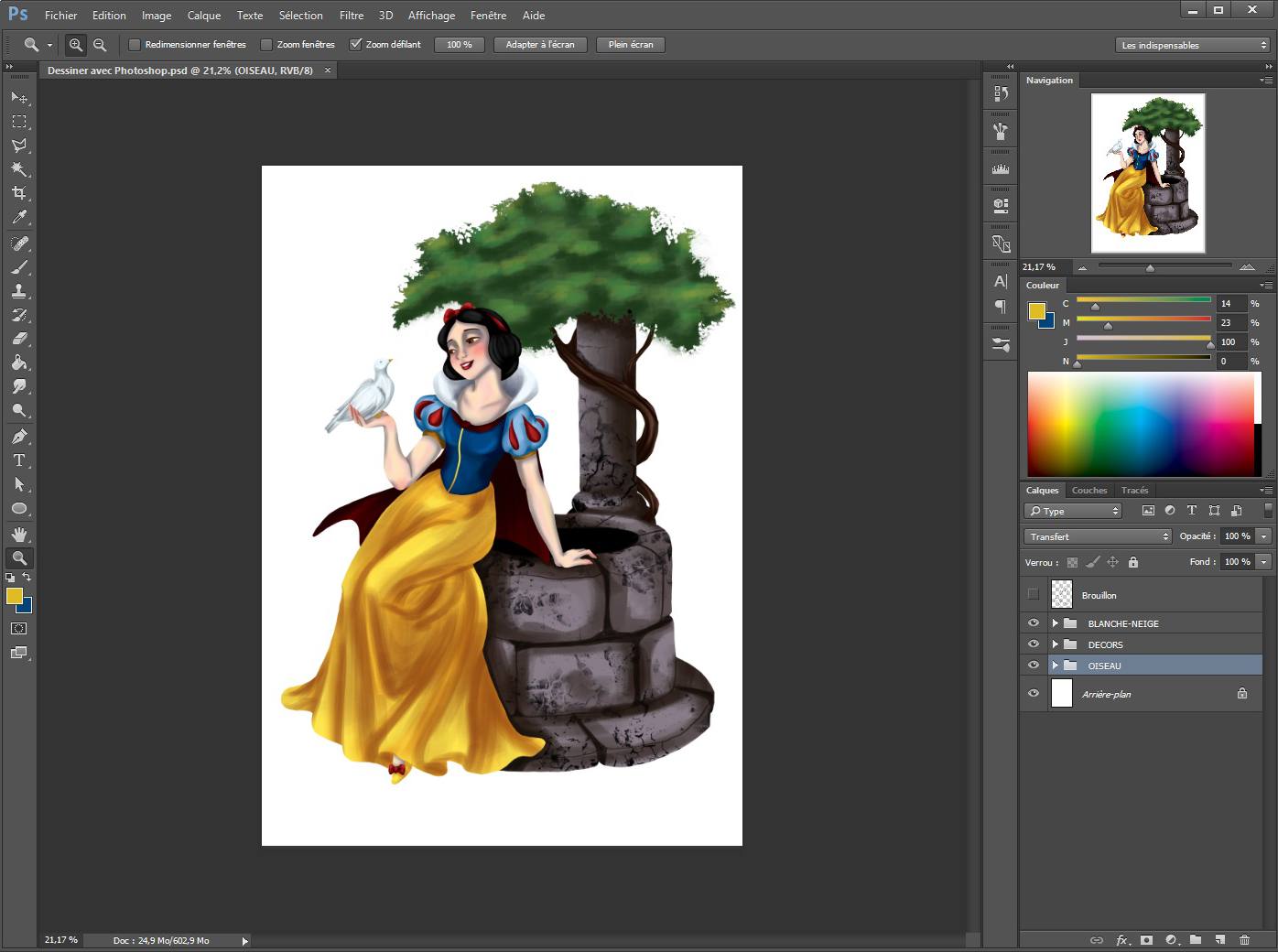
Je commence par créer un calque et l'appeler "Brouillon" (je double-clique sur le nom pour le modifier.).
Sur ce calque, je vais dessiner mon croquis.

Quand j'estime que mon croquis est bien et me conviens, je ... Attention suspense ...
Je créé un nouveau calque ! Et oui, comme je l'ai dit précédemment, pour chaque élément, un calque.
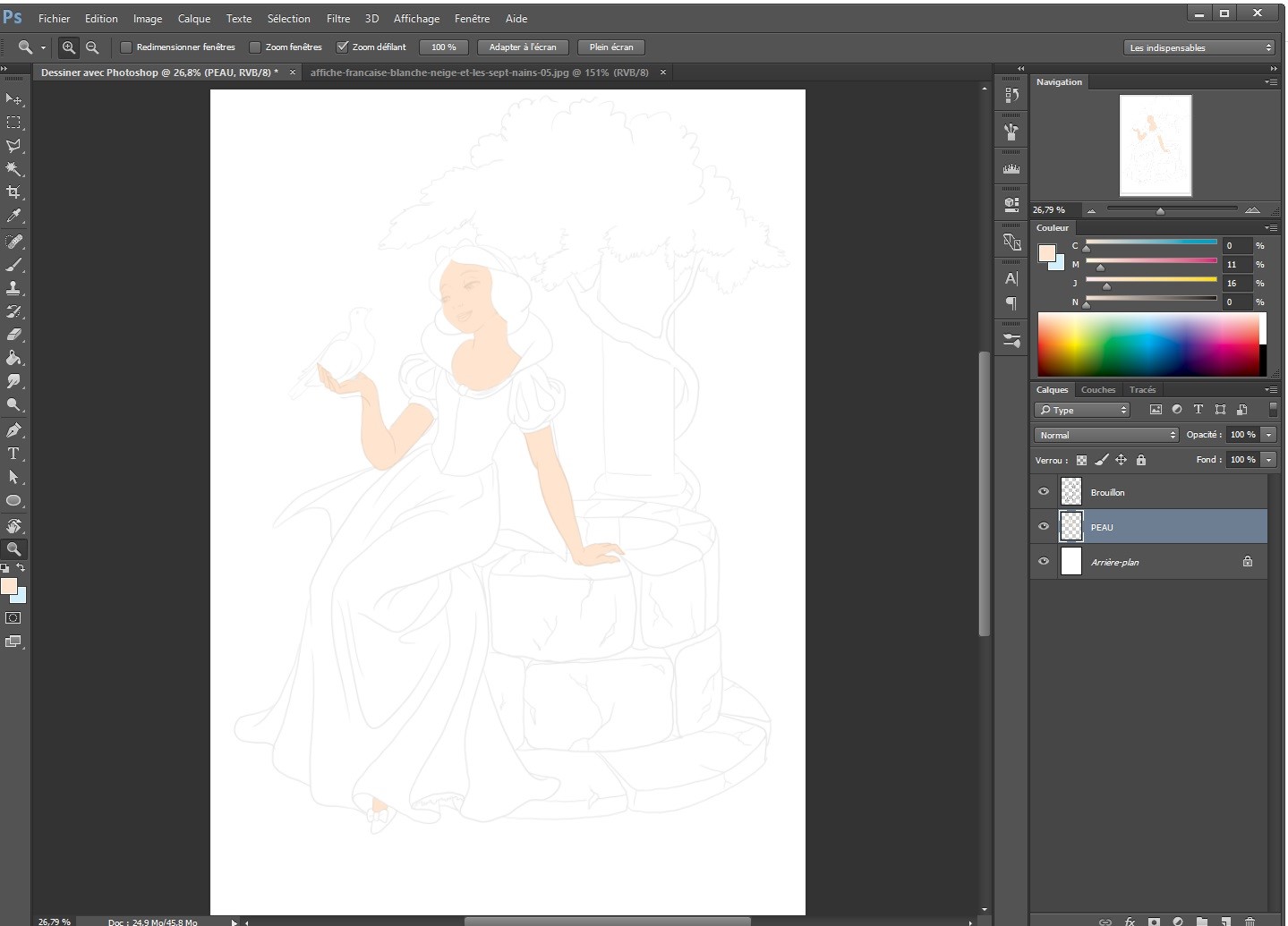
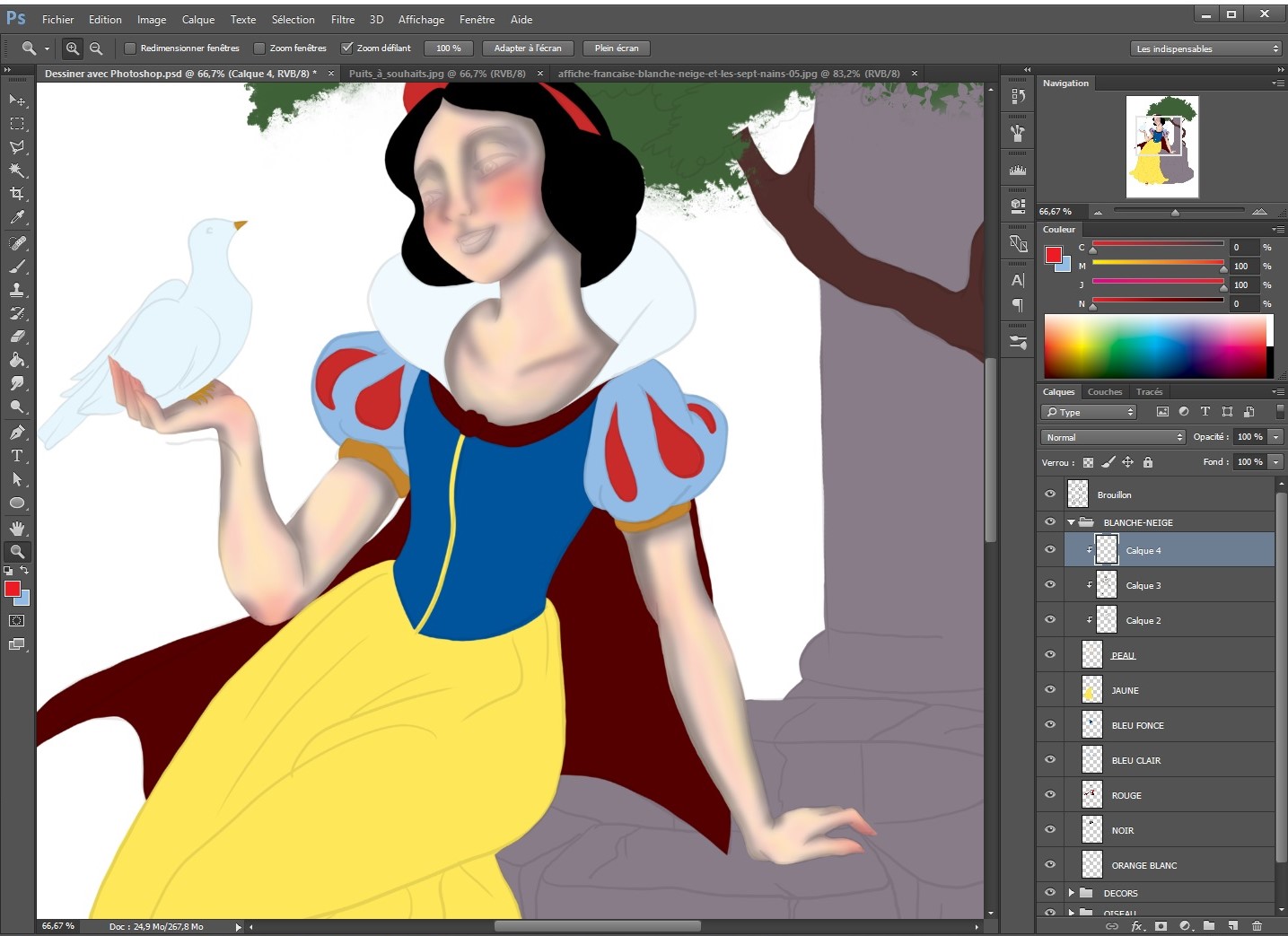
Sur ce calque, je vais mettre mon aplat de couleur beige pour la peau. Je vais donc l'appeler "Peau".
Il faut savoir qu'un calque en haut de la liste sera au premier plan, tandis qu'un calque en bas sera en arrière-plan.
Il faut savoir qu'un calque en haut de la liste sera au premier plan, tandis qu'un calque en bas sera en arrière-plan.
Ensuite, je baisse l'opacité de mon calque "Brouillon" à environ 30 % pour voir à travers les lignes, je sélectionne mon calque "Peau" et dessine du coup la peau de mon personnage.
Pour l'instant, je me contente de faire des aplats de couleurs.

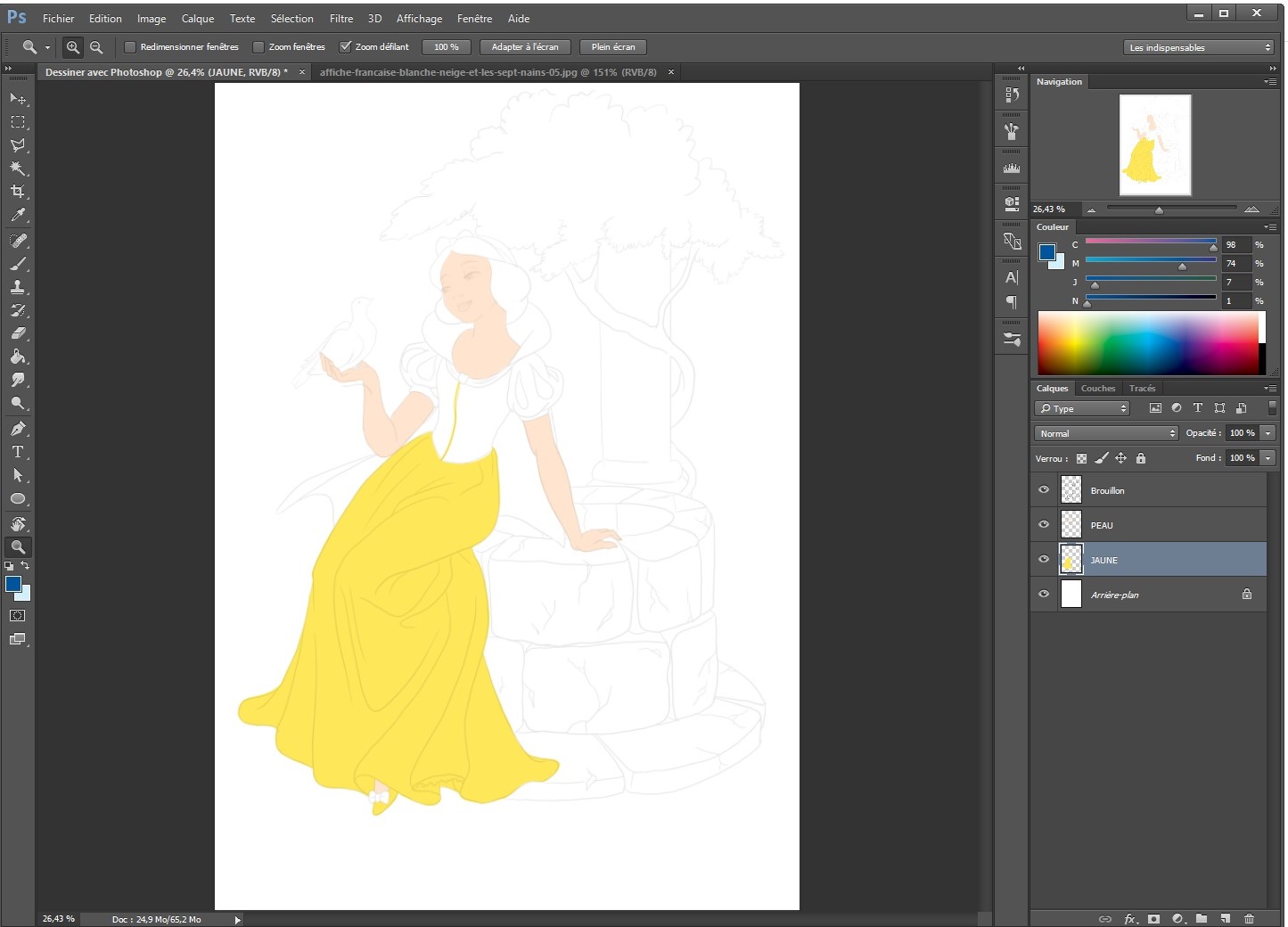
Je fais la même chose pour tout mon personnage. Pour chaque élément un nouveau calque.

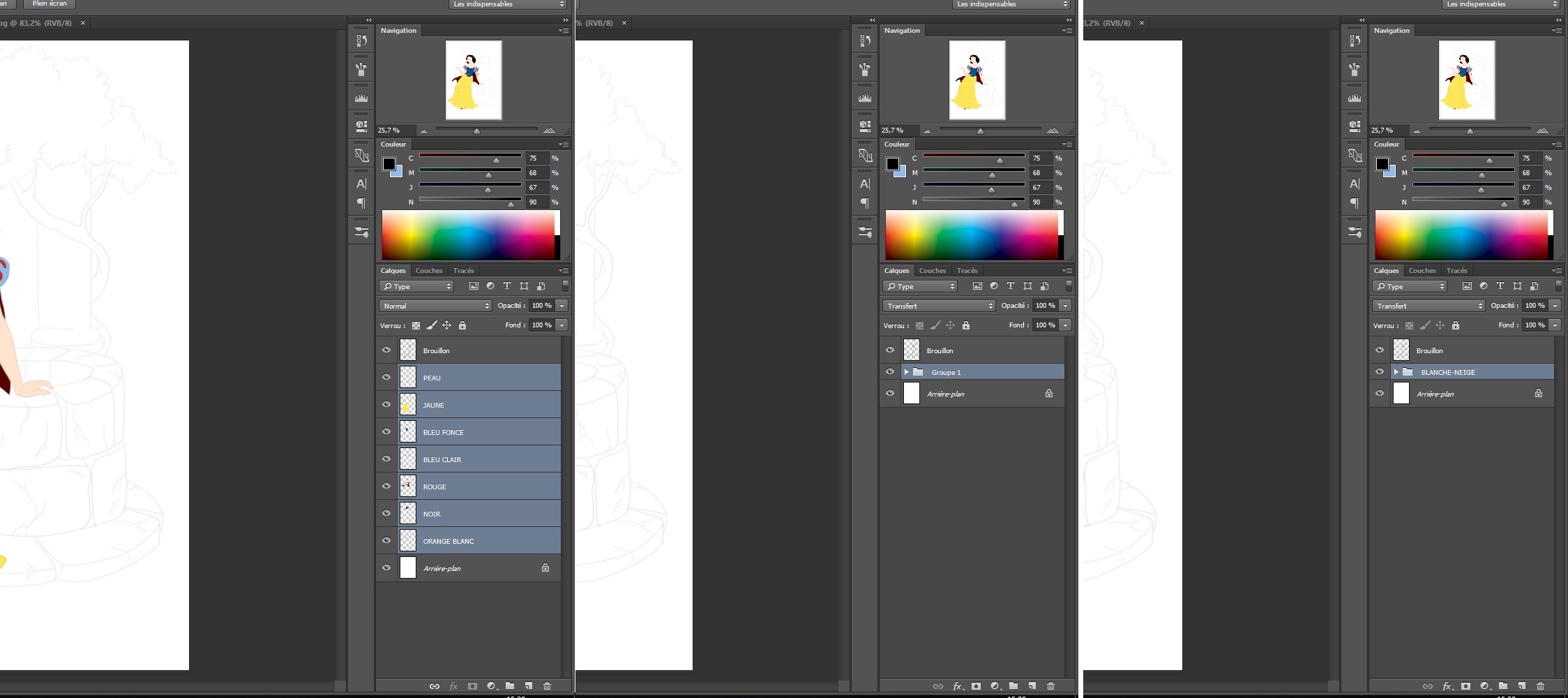
Quand j'ai fait tous les calques pour mon personnage, je me rends compte que ça commence à faire beaucoup de calques. Je vais donc les ranger dans un groupe que j'appellerai "Blanche-neige".
Pour ce faire, je sélectionne tous les calques que je veux ranger (pour mon dessin, ce sont les calques de couleurs.) puis je fais [Ctrl + G] pour les grouper.
Ça va me les ranger dans un dossier qui s'appelle "Groupe 1". Si je clique sur la petite flèche à côté du nom, ça déroule tous mes calques, et si je re clique dessus, ça ferme le groupe et me fait gagner de la place. Pour renommer le groupe, je double clic sur son nom.

Je fais ça pour tout mon dessin.
Au final, je me retrouve avec 3 groupes. "Blanche-neige", "Décors" et "Colombe" (pas encore, créé sur l'image).
Et chaque couleur sur un calque différent.

Maintenant nous allons passer au traitement du dessin, à savoir les ombres et lumières.
Pour ce faire voici une petite astuce qui va vous faciliter la vie ...
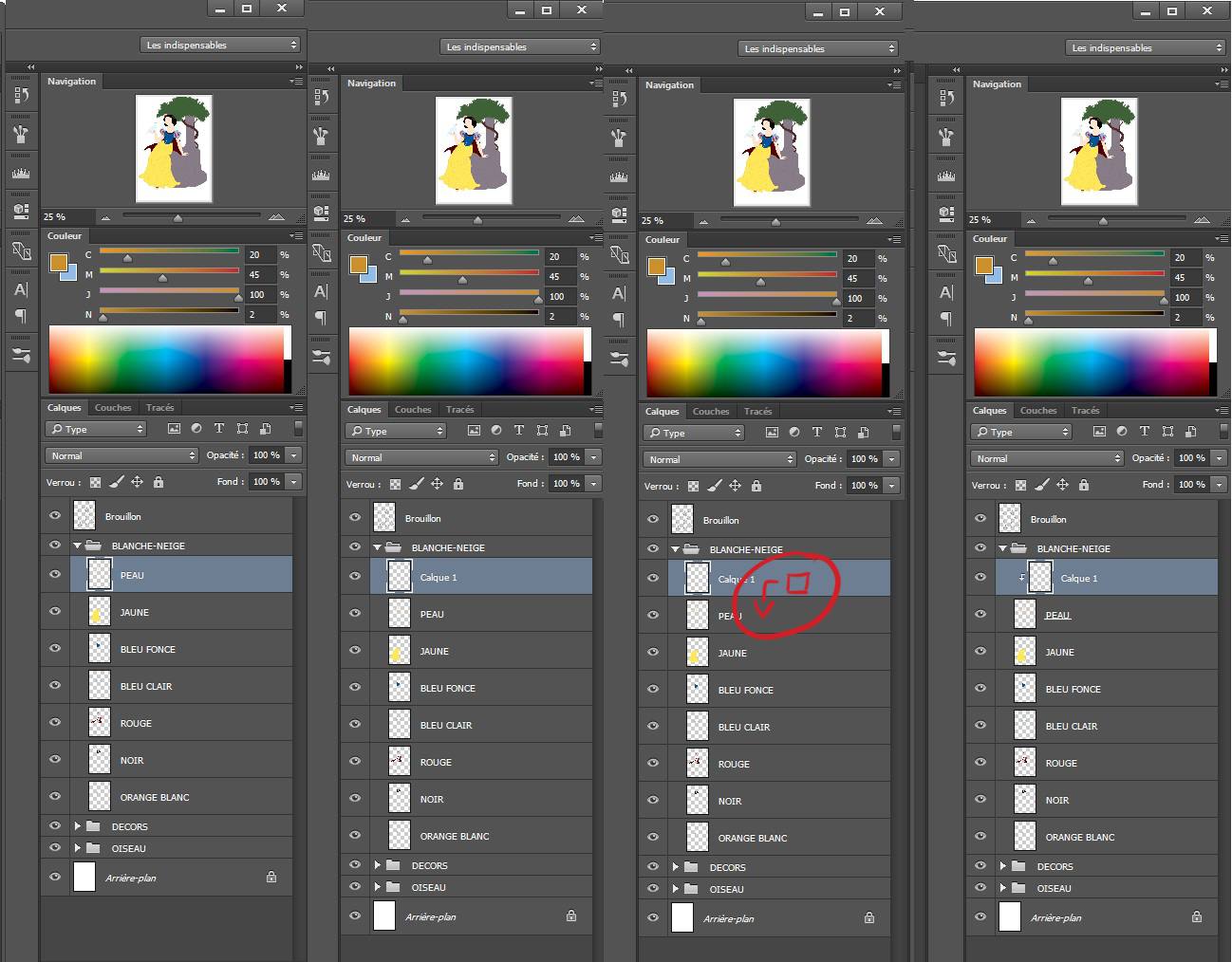
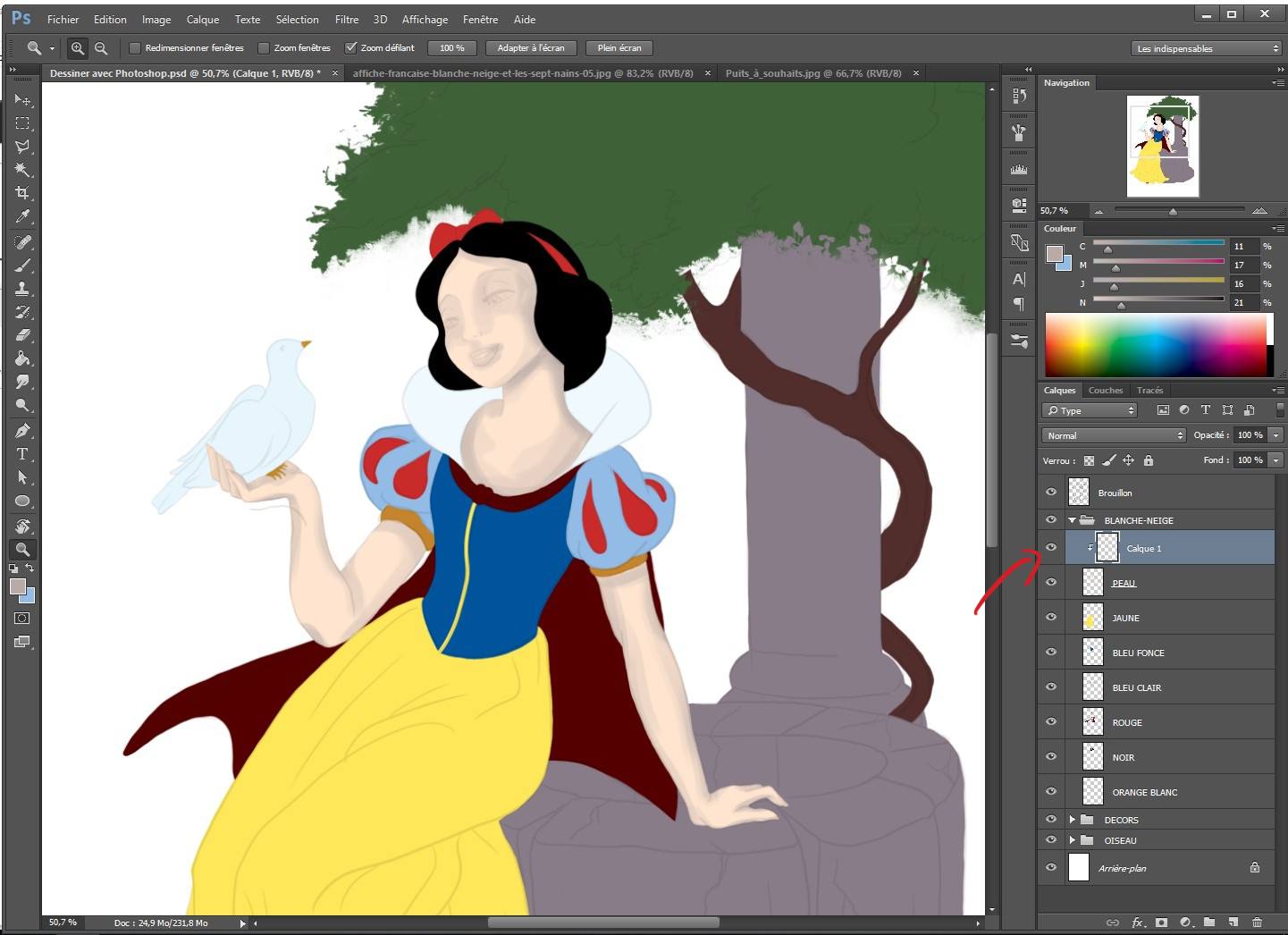
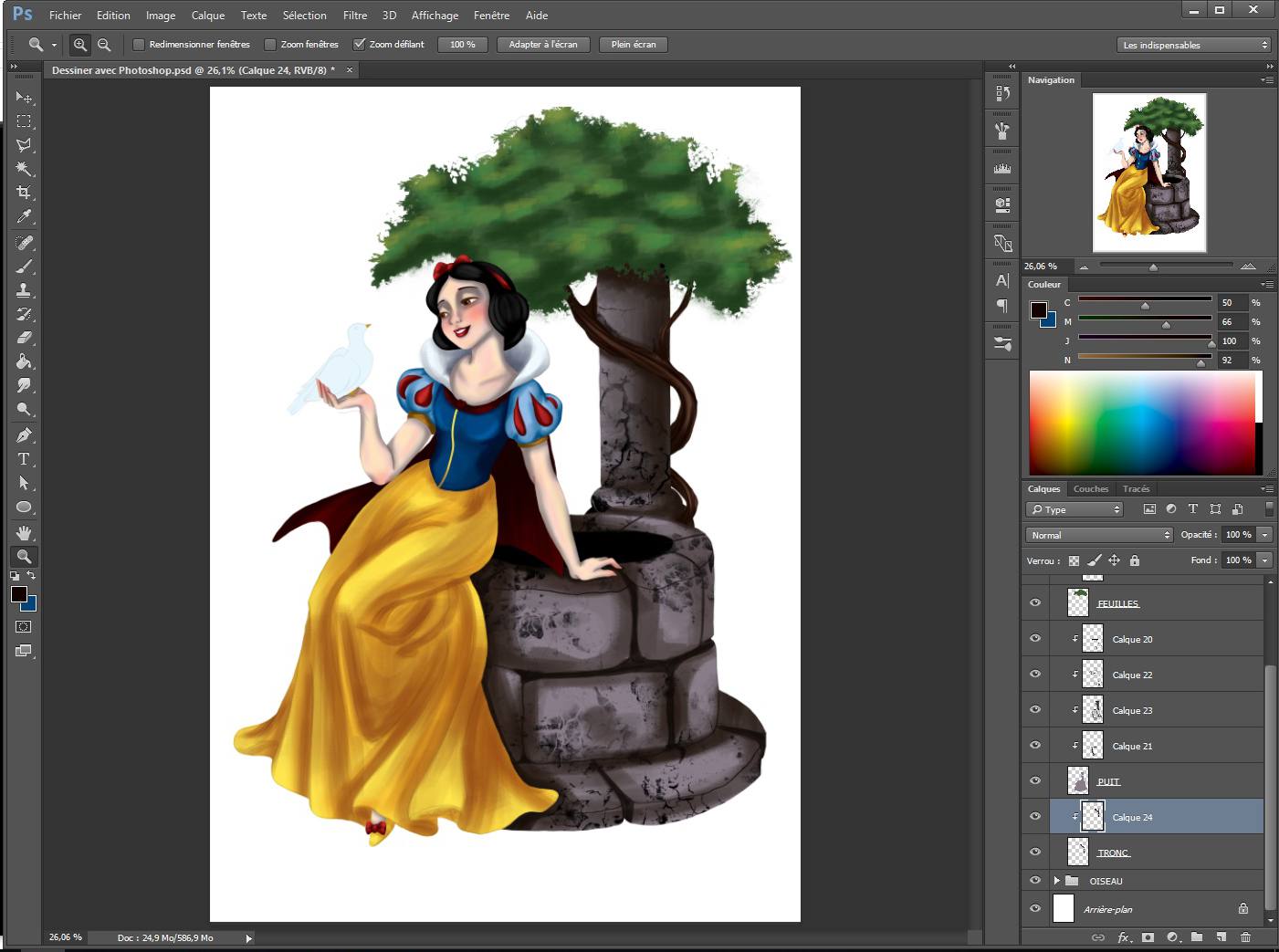
Je veux faire les ombres de ma peau. Je vais créer un nouveau calque, "Calque 1".
Je sélectionne "Calque 1", je mets ma souris en dessous du nom et appuis sur [Alt]. Là, une icône apparaît, un carré avec une flèche à côté. Je clique et "Calque 1" a une flèche qui apparaît. Je viens de parenter "Calque 1" à "Peau".
Pour faire simple, "Calque 1" fait maintenant partie du calque "Peau". Si je dessine sur "Calque 1" ça dessinera qu'aux endroits où le calque "Peau" apparaît. Ça va me permettre de faire les ombres et lumières sans me soucier de dépasser de la peau !
Et vous pouvez faire ça avec autant de calques que vous le souhaitez !
(/!\ À partir de cette étape j'ai arrêté de renommer mes calques. Ayant l'habitude et travaillant toujours de la même manière, je sais à quoi correspond tel ou tel calque, mais pour vous qui êtes débutant, c'est mieux de tous les renommer même si vous finissez avec "Ombre 1", "Ombre 2", "Ombre 3", etc ...
Comme ça, vous pourrez vous y retrouver plus facilement. Si vous faites une bonne illustration, vous pouvez finir facilement avec presque une centaine de calques ... Dans ces moments-là, c'est mieux de savoir à quoi correspond tel calque ....
Donc, ne faites pas comme moi, pensez à bien renommer tous vos calques !)

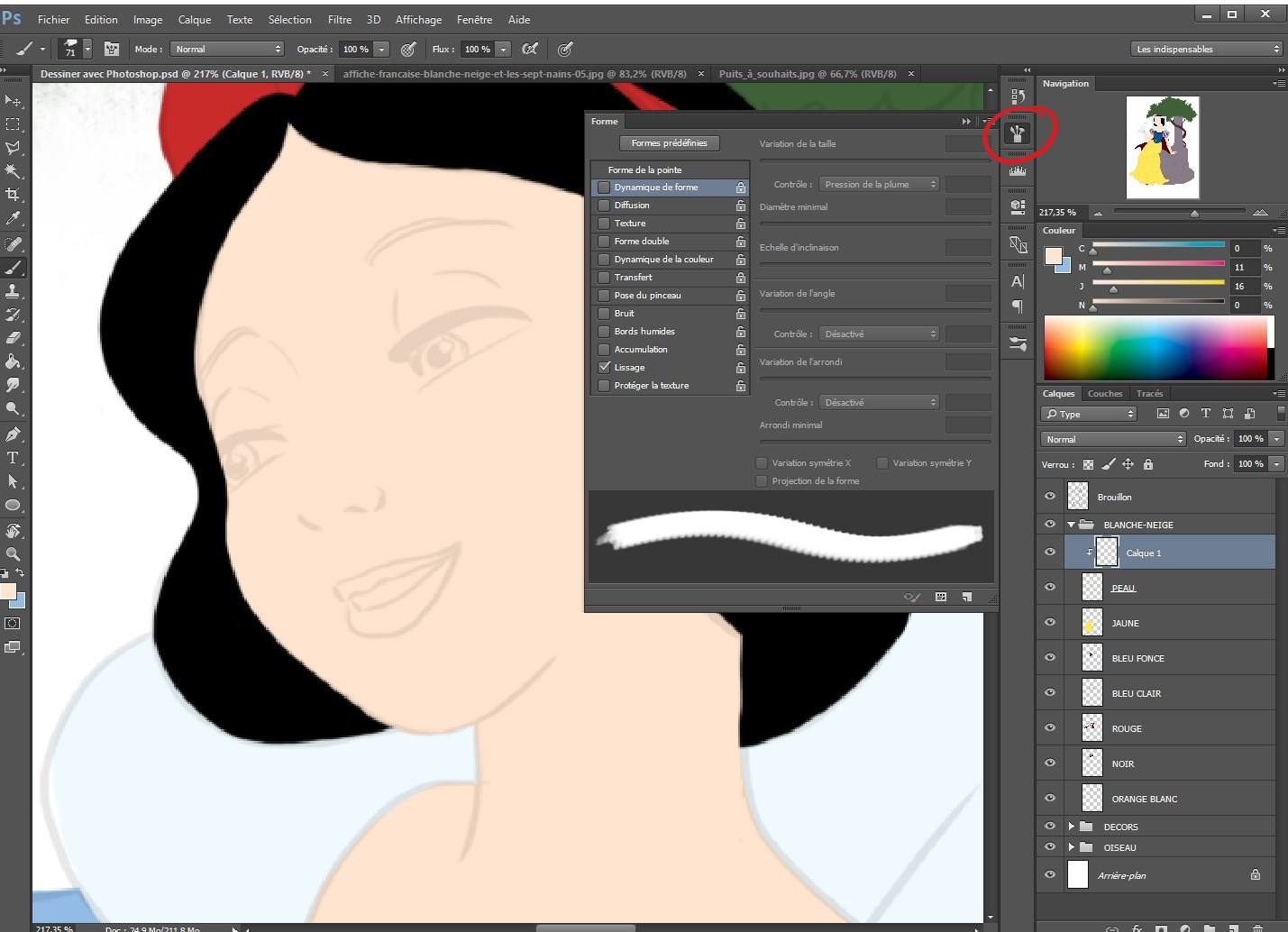
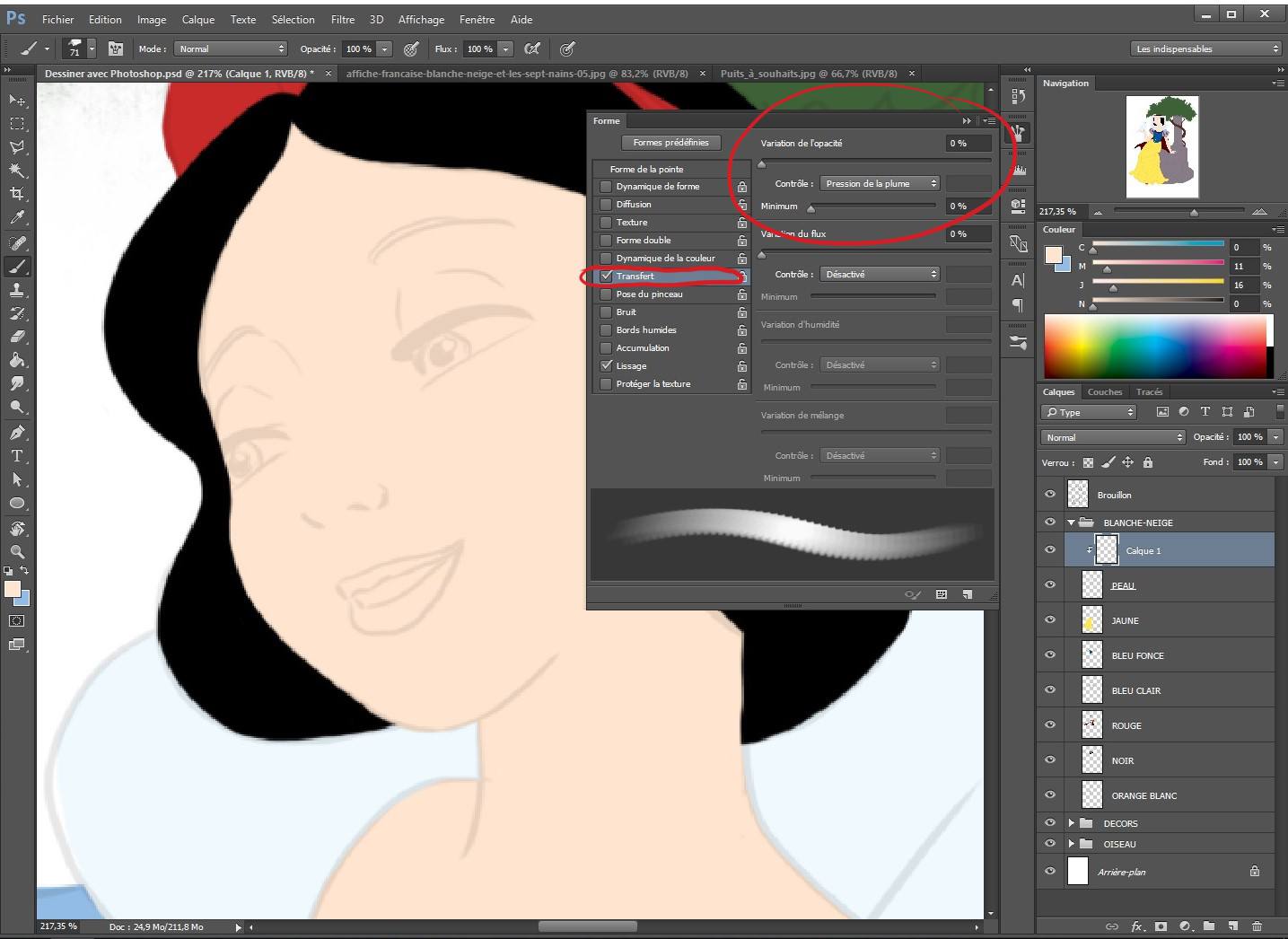
Avant de commencer à dessiner les ombres et lumières, nous allons retourner dans la fenêtre "Forme". Je vous avais dit qu'à un moment, on utiliserait l'onglet "Transfert". Et bien, ce moment est venu ...

Cet onglet sert à régler la transparence de votre brush.
Dans un premier temps, vous allez décocher l'onglet "Dynamique de forme" et cocher l'onglet "Transfert". Ensuite, cliquez dessus pour afficher les paramètres.
Dans "Variation de l'opacité, il faut que ça soit au minimum et que "Pression de la plume" soit affiché.
En gros, moins vous appuierez avec votre stylet plus votre coup de crayon sera transparent. C'est très très utile pour gérer la transparence des ombres et lumières.
Avant de vous lancer directement sur votre dessin, faites quelques tests sur un nouveau document histoire de bien prendre l'outil en main.

Je sélectionne mon "Calque 1" et dessine les ombres dessus. Je commence en mettant une couleur légèrement plus foncée que la couleur de base de la peau.

Je crée un autre calque.
Je ne sais pas si vous avez remarqué, mais la peau, c'est pas juste une couleur unie et une ombre marron foncé. La peau est composée de plein de couleurs différentes.
Le jaune sera sur les zones de lumières, le bleu foncé sur les zones d'ombre et enfin le rouge/rose sur les zones de transition.
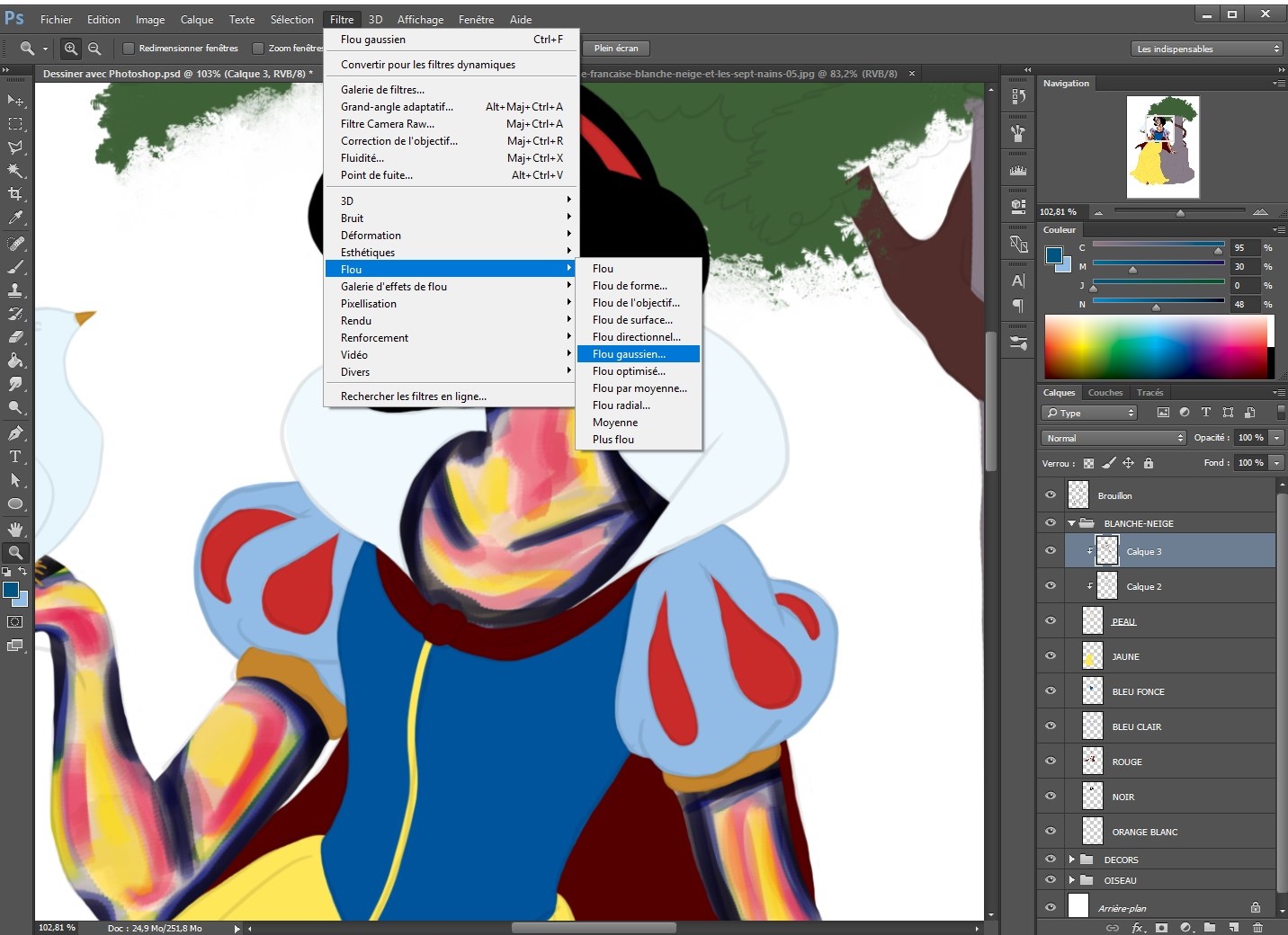
Sur votre nouveau calque, vous allez donc mettre ces trois couleurs sur tout le corps.
Oui ça fait très flashy, mais c'est normal ne vous inquiétez pas.
Quand vous les avez mises de partout, vous allez aller dans "Filtre" puis "Flou" et cliquer sur "Flou Gaussien".
Le Flou Gaussien est un flou qui est homogène sur tout le calque.
Pour la valeur de flou, j'ai mis 8, mais tout dépend de vos coups de pinceau. Il faut que le flou mélange assez les couleurs entre elles.

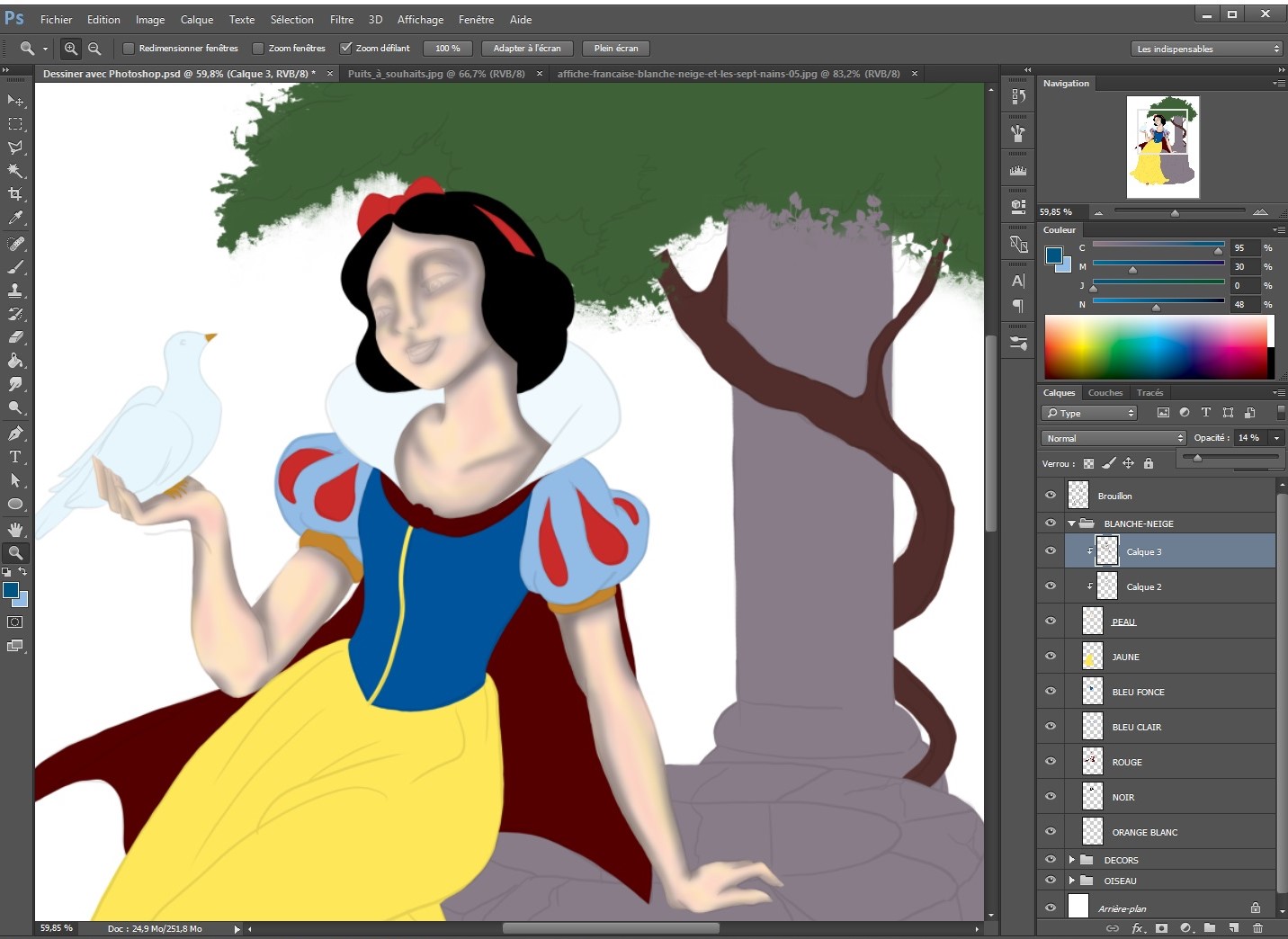
Quand c'est fait vous allez baisser l'opacité de votre calque pour fondre les couleurs. Moi, j'ai dû le mettre à 14 %, mais encore une fois ça dépend de vous. Il faut qu'à la fin, on ne voit que des reflets, de légères nuances.

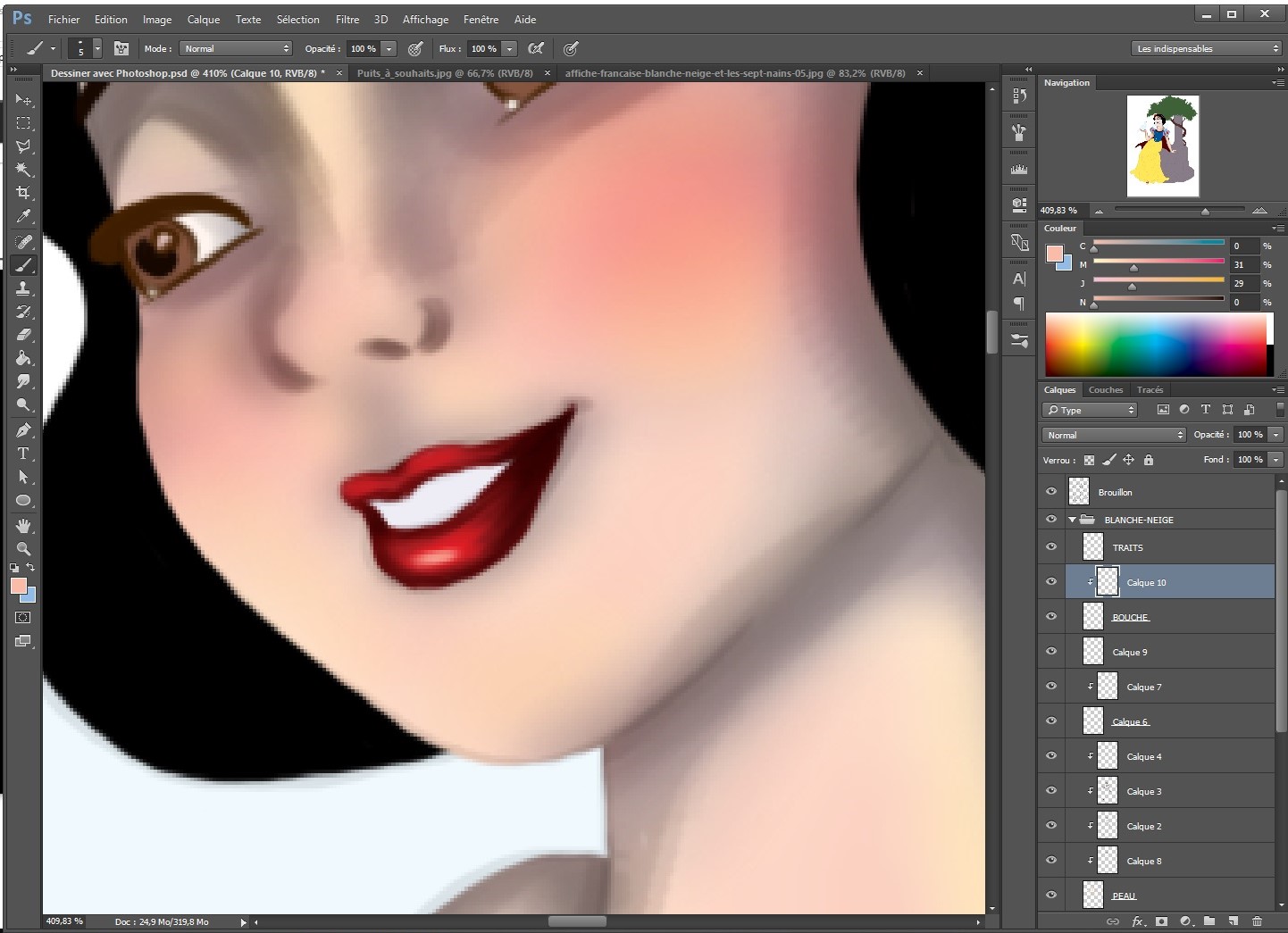
Ensuite, sur un nouveau calque, j'ajoute du rouge sur les joues et les articulations ainsi que sur le bout des doigts.
Si vous regardez sur votre propre corps, ces parties-là sont plus rouges, car le sang stagne à ses endroits-là. Surtout, quand il fait froid, là ça devient rouge vif si vous ne vous protégez pas !
J'applique également un flou gaussien sur ce calque et baisse l'opacité si nécessaire.

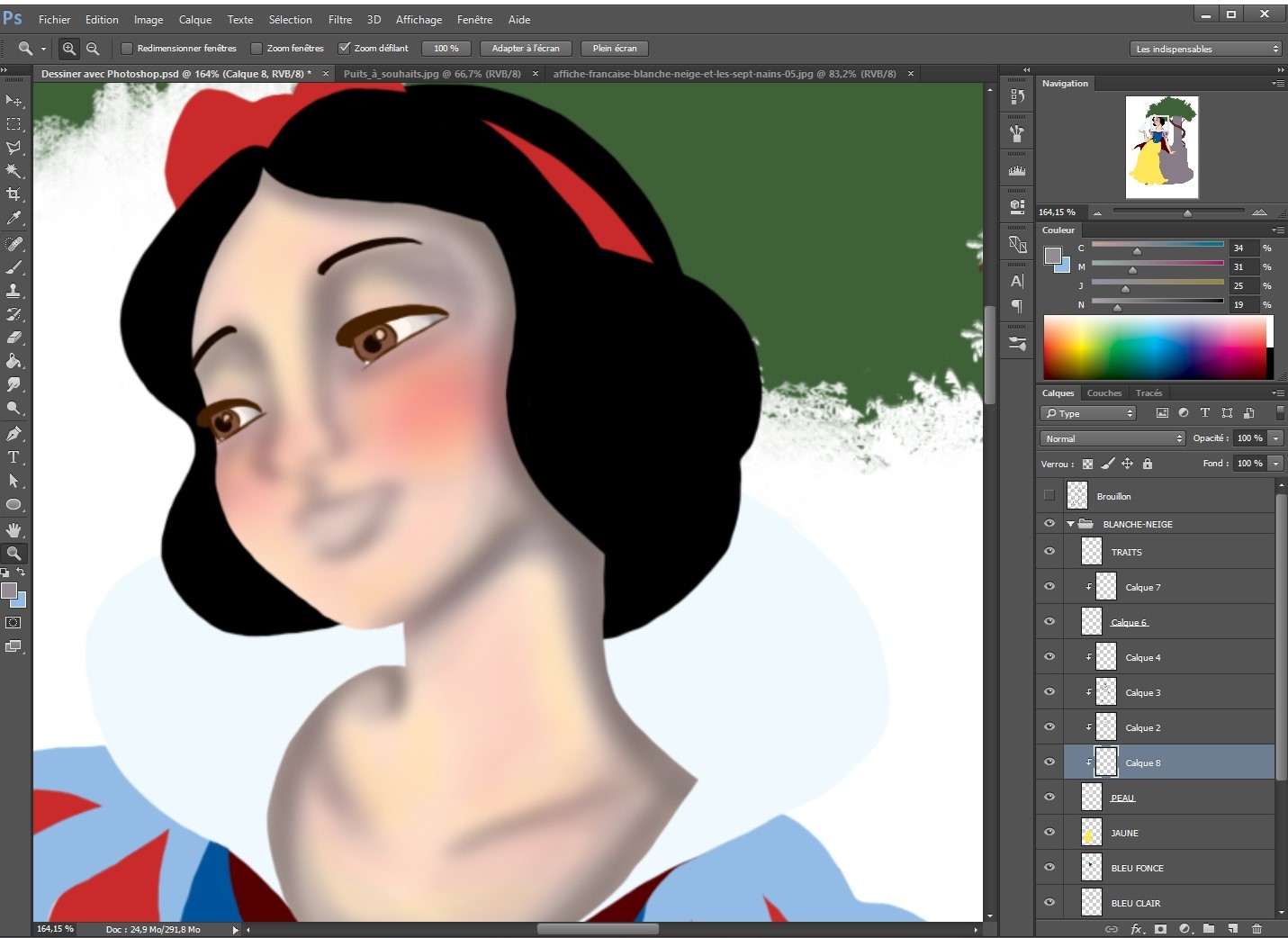
Sur un nouveau calque, je fais les yeux ...

... Et j'accentue certaines ombres pour définir les traits du visage.
Il faut que les ombres soit assez précise pour qu'on puisse comprendre les traits du visage ou les plis des vêtements sans le brouillon.

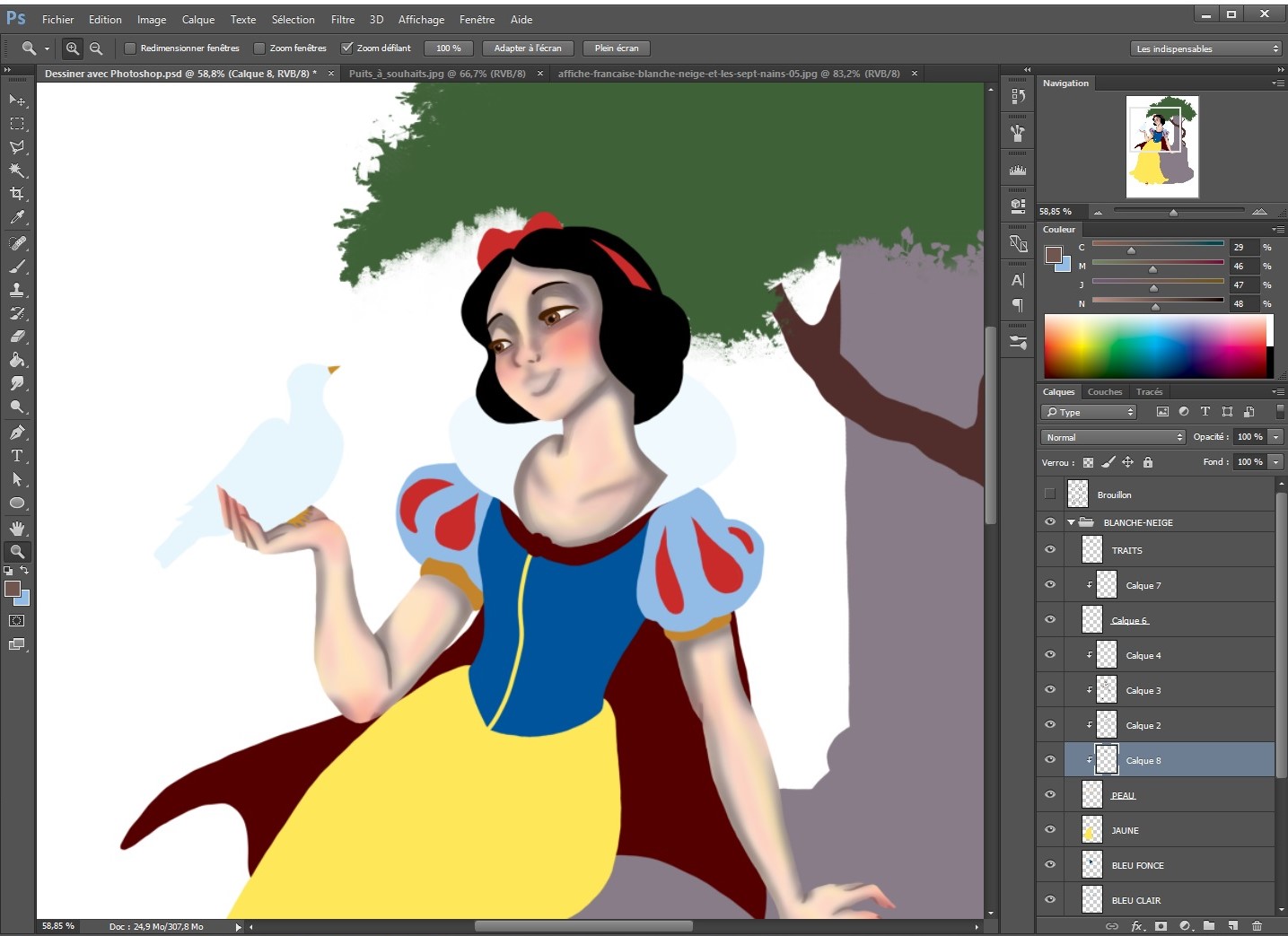
Je continue en ajoutant les derniers éléments du visage ...

... Et fais la même chose pour le personnage au complet.
Chaque ombre et chaque lumière sont sur un calque différent.

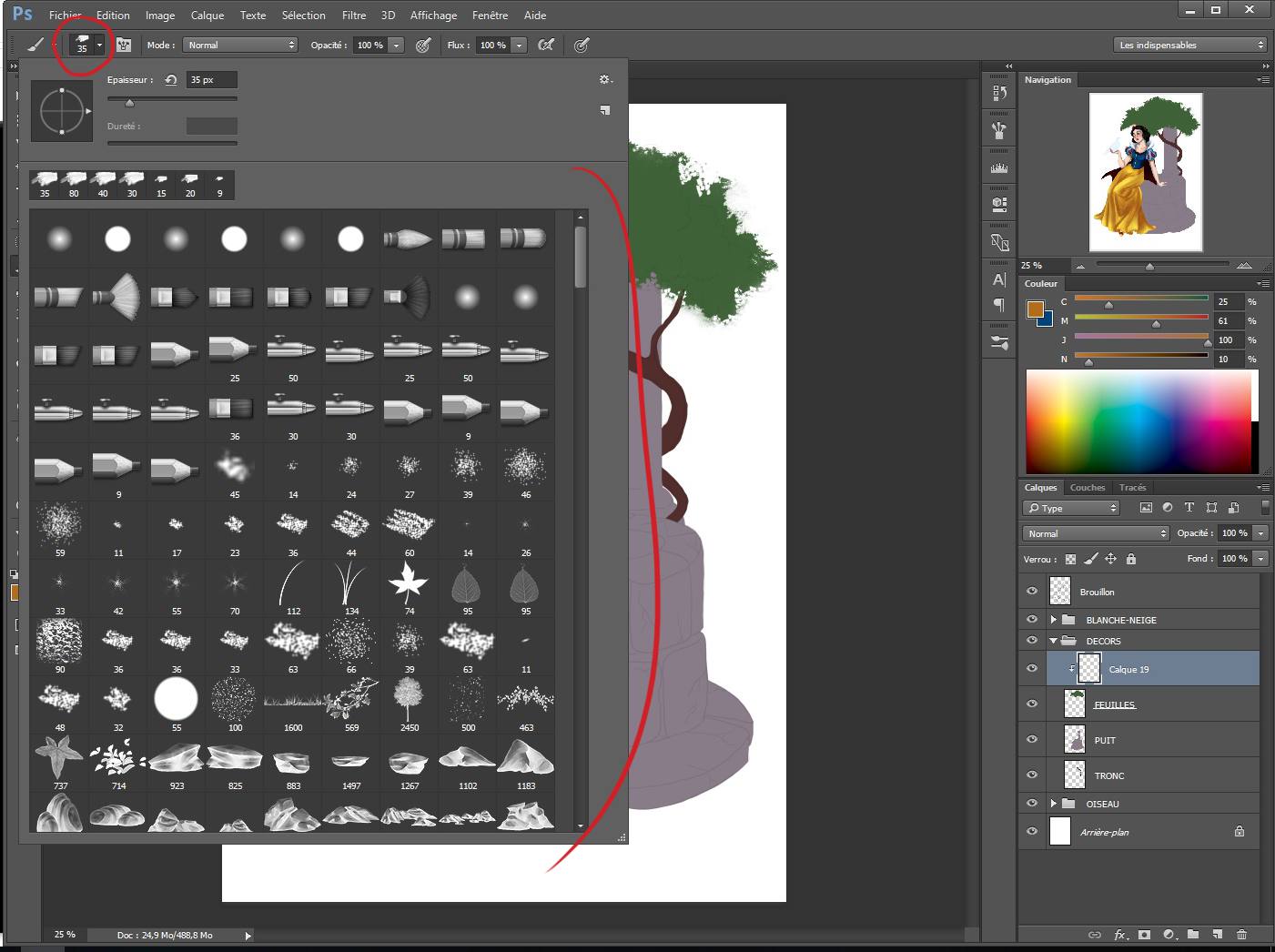
Maintenant, je vais passer au décor. Je vais commencer par les feuilles de l'arbre. Pour ne pas avoir à les dessiner une par une, je vais utiliser un brush.
Pour changer de brush je vais dans les paramètres en haut de l'écran et il me reste qu'à choisir celui qui me convient. N'oubliez pas que vous pouvez en ajouter autant que vous voulez et les trouver gratuitement sur internet !

Je vais utiliser des brush différents pour faire les feuilles et également pour faire la texture pierre du puits.

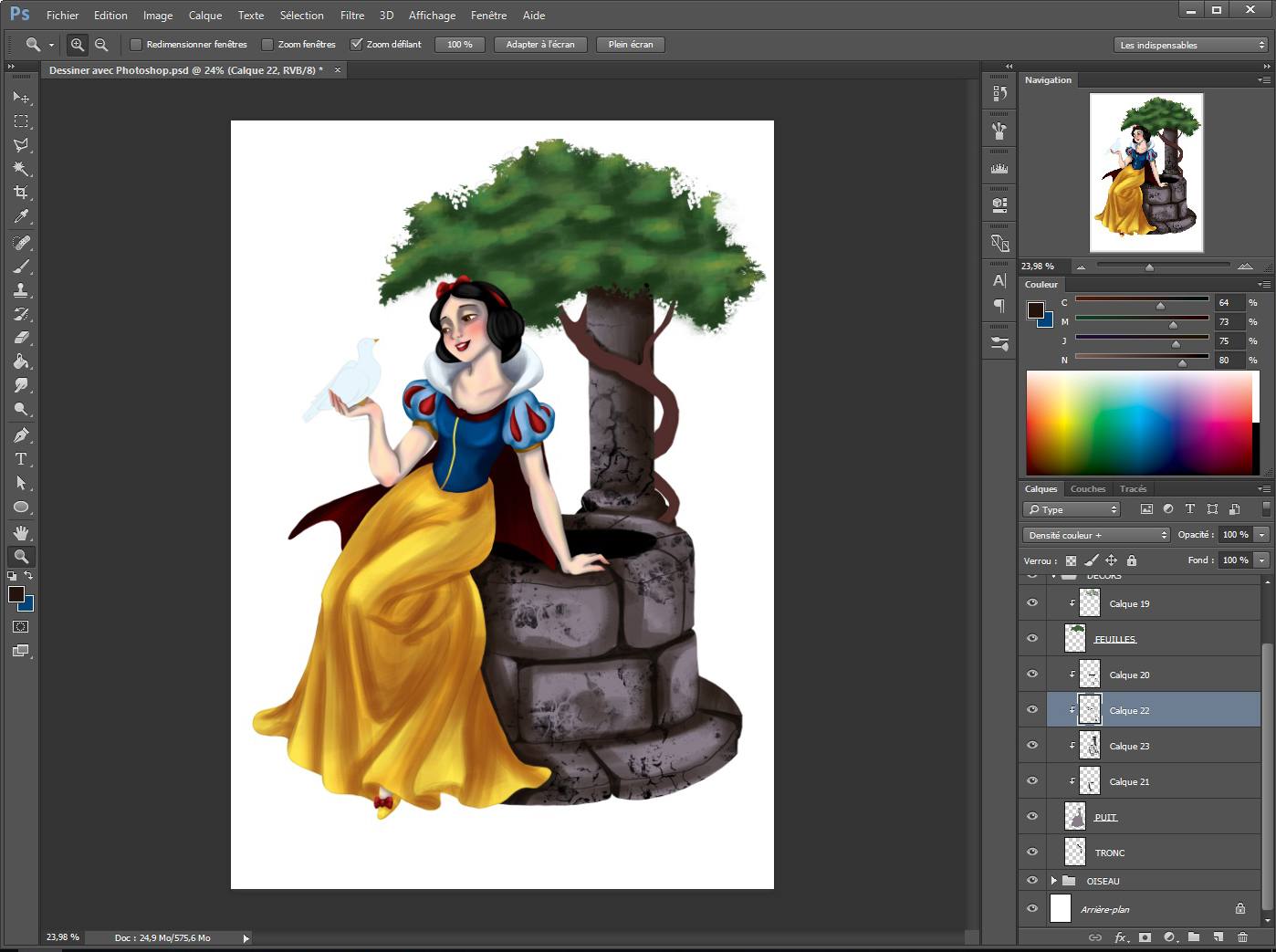
Grâce au brush, j'ai eu des tas de feuilles et des fissures très rapidement. Attention tout de même à ne pas en abuser, ça peut vite devenir kitch et faire faux !

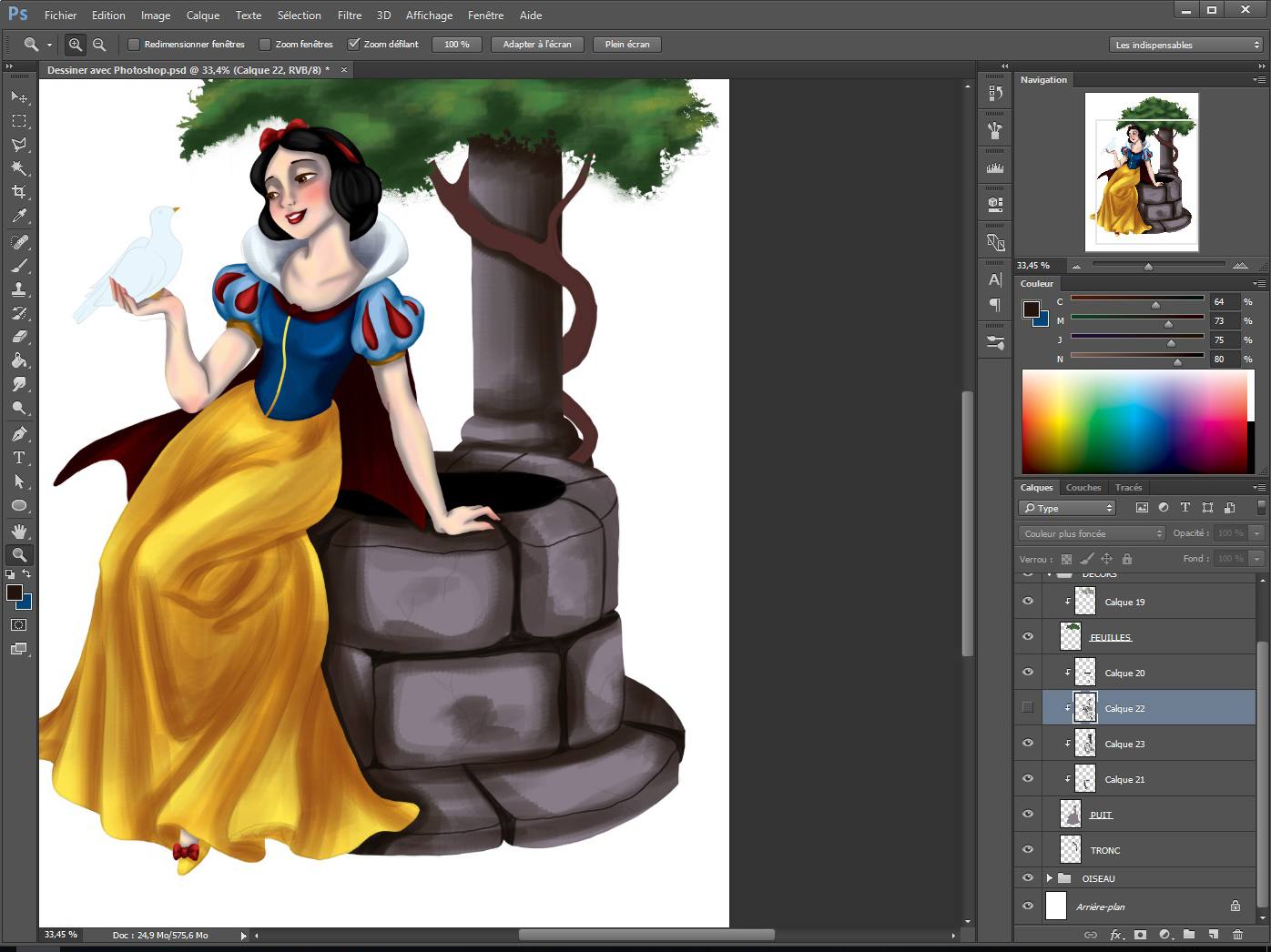
Je continue en faisant les ombres, lumières et rainures du tronc d'arbre.

Je termine par la colombe en suivant le même procédé que depuis le début. Un calque pour chaque élément.
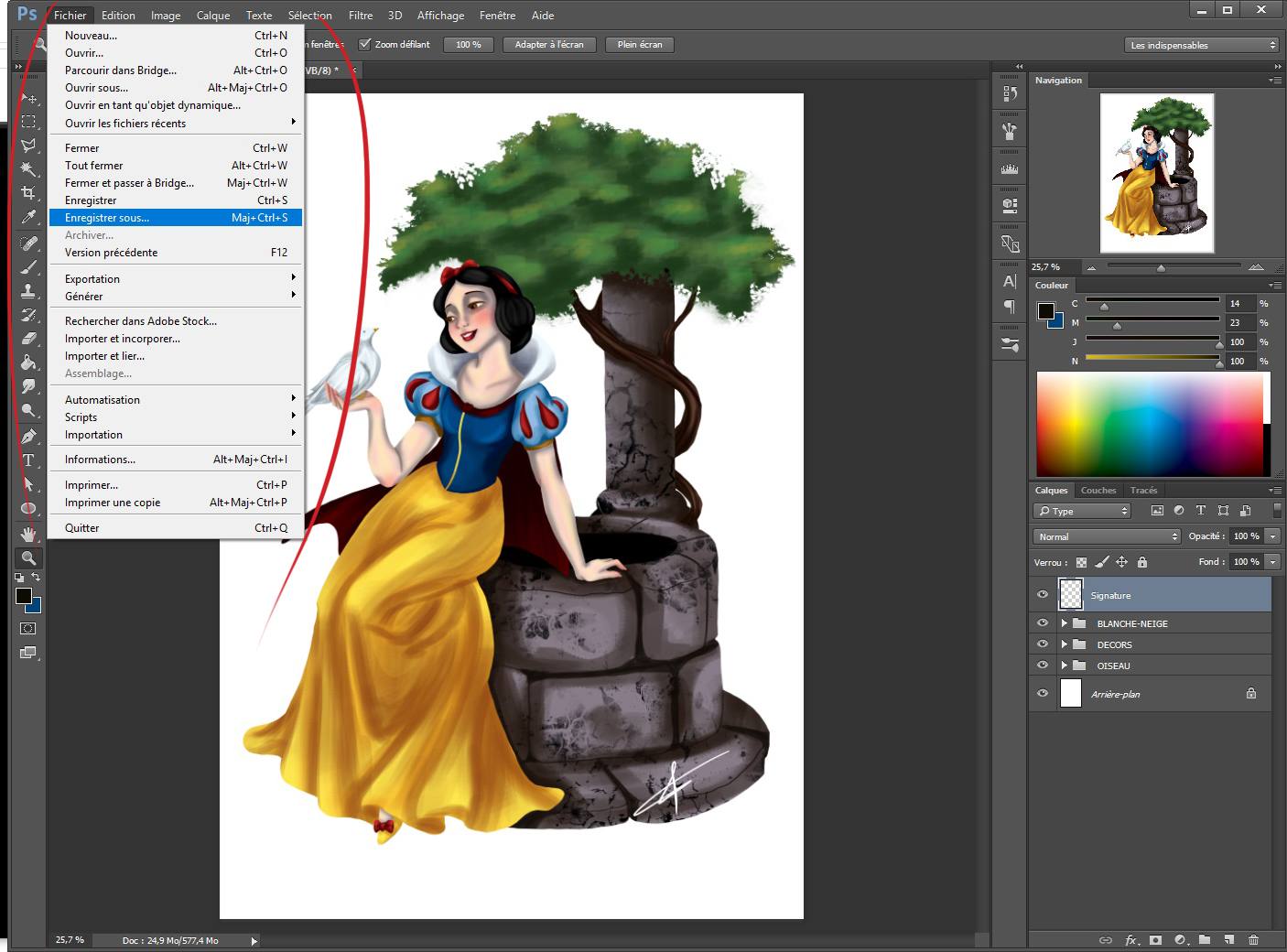
Je supprime mon calque "Brouillon" et termine en signant ... Sur un calque différent ;)

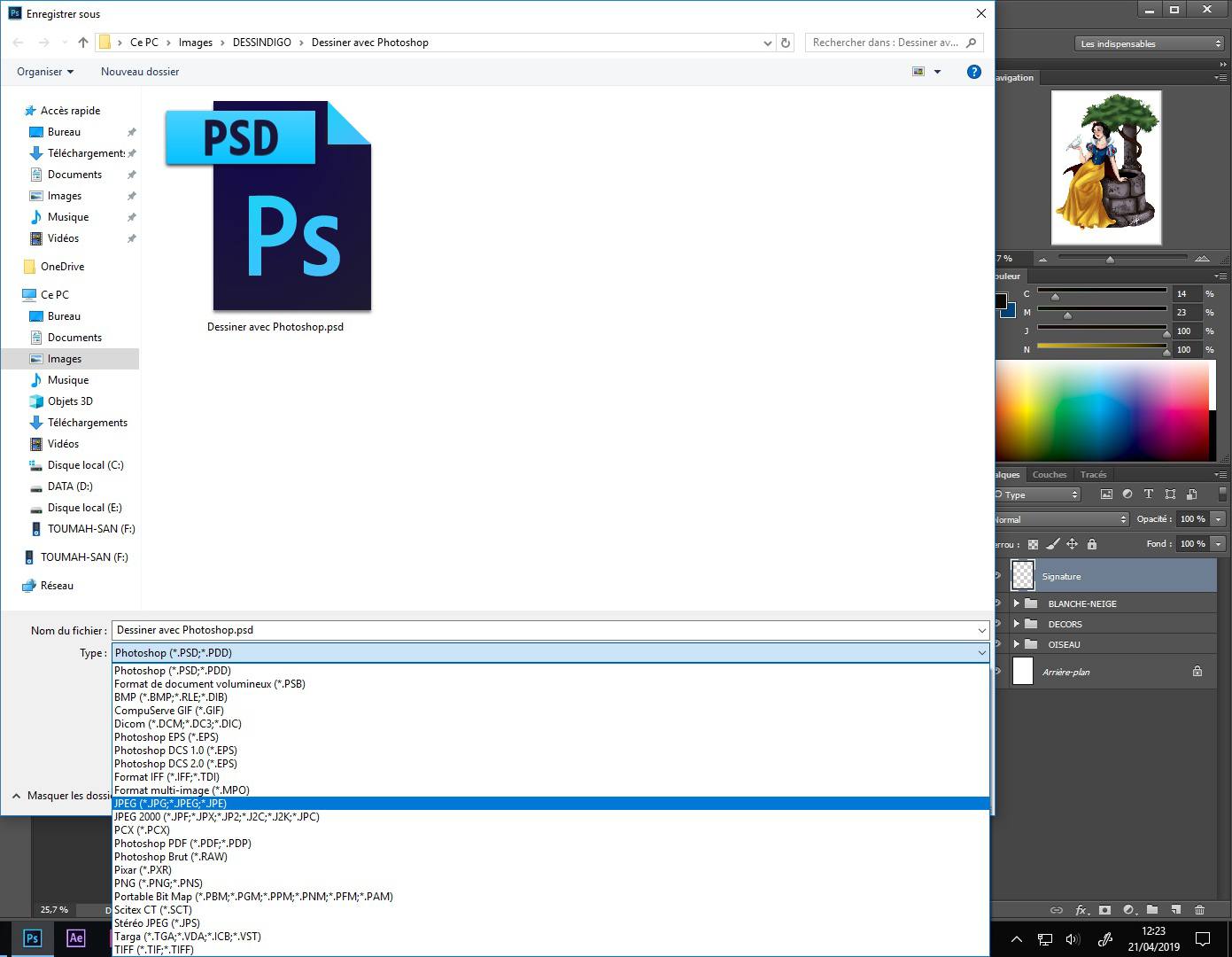
Quand vous avez fini votre dessin, vous allez dans "Fichier" puis "Enregistrer Sous".

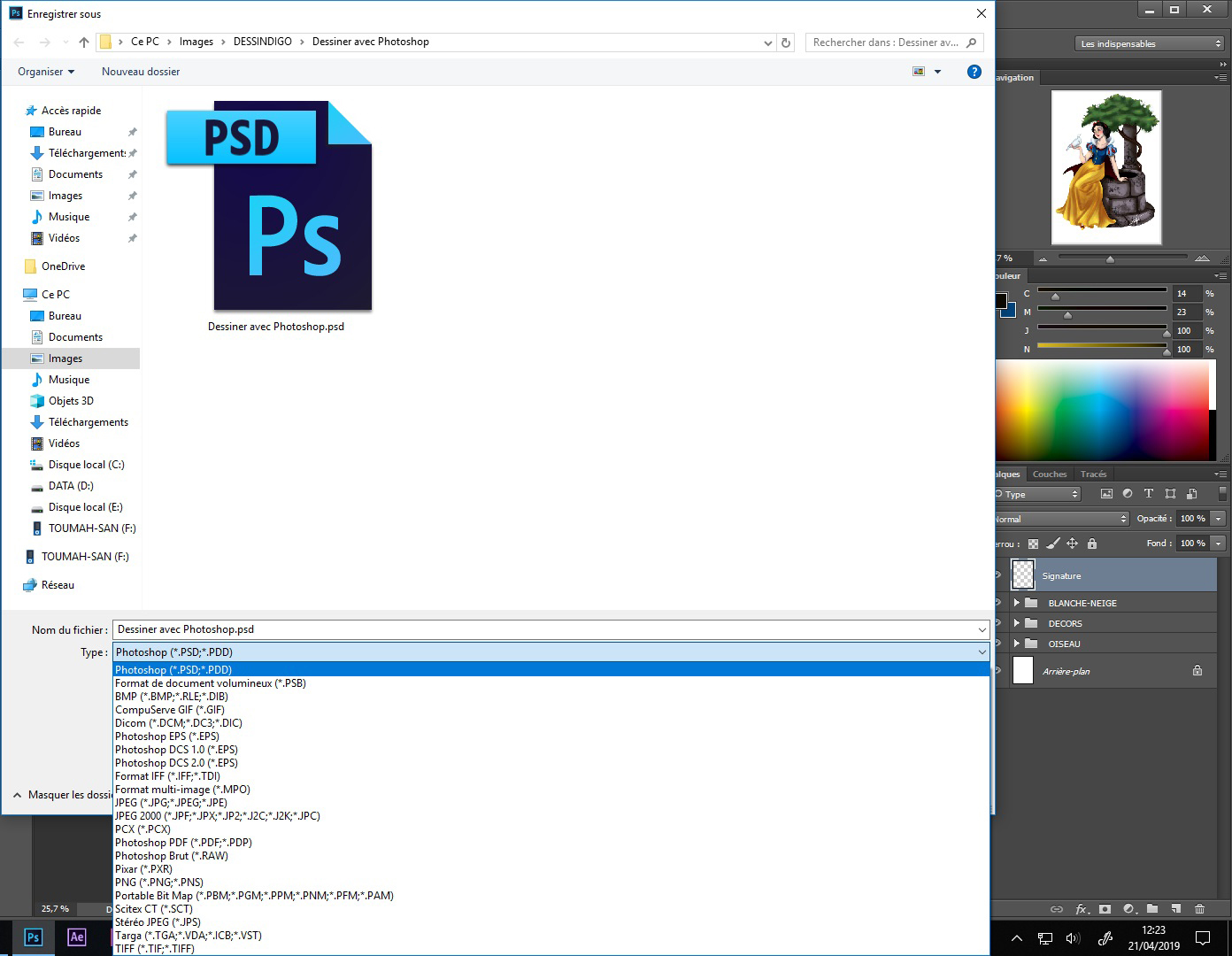
Photoshop va ouvrir une fenêtre avec les différents formats possibles.
Je l'enregistre une première fois en format PSD qui est le format Photoshop. Comme ça si un jour je veux modifier mon dessin, j'ouvre le fichier PSD et je peux le modifier à nouveau.

Puis je l'enregistre une deuxième fois en format image classique : JPG.

Cet article est à présent terminé.
Photoshop peut paraître assez dur à utiliser au premier abord, mais avec de l'entraînement, il devient tout de suite très simple et surtout très utile.
Connaître les raccourcis clavier est un grand avantage et permet de travailler plus vite. Vous pourrez d'ailleurs retrouver une liste de quelques raccourcis à la fin de l'article.
N'oubliez pas que vous pouvez les personnaliser pour que ça soit plus simple à retenir.
Et comme je ne l'ai pas assez répété tout au long de cet article : usez et abusez des calques !
Je terminerai par vous dire de bien explorer le logiciel par vous-même et pensez à sauvegarder régulièrement, un bug est si vite arrivé ... ;)
Liste de raccourcis claviers :
A bientôt :)
Illutratrice et rédactrice : Coralie
-
 JimPacificmerci pour ce tuto très intéressant 👍 Je vais essayer 🙂. Bonne journée à vous 😉
JimPacificmerci pour ce tuto très intéressant 👍 Je vais essayer 🙂. Bonne journée à vous 😉