Notions importantes pour dessiner en couleur

Dans cet article nous parlerons des notions pour dessiner la couleur. Vous allez me dire mais de quoi parle-t-elle ? Et bien c’est simple il s’agit de ce qui va composer la couleur c’est-à-dire sa teinte, sa saturation, sa valeur, le grain qu’elle peut avoir en fonction de la matière de l’objet. Les différents contrastes que l’on peut obtenir avec les couleurs lorsqu’on les mélange.
Pour commencer, quelques définitions s’imposent avant de rentrer dans le vif du sujet.
LA COULEUR EN DESSIN : DEFINITION
Dans un premier temps nous allons définir ce que c’est que la couleur :
C’est la perception visuelle de l’aspect d’une surface ou d’une lumière, basée, sans lui être rigoureusement liée, sur la répartition spectrale de la lumière, qui stimule les cellules nerveuses spécialisées situées sur la rétine nommés cônes. Le système nerveux transmet et traite l’influx jusqu’au cortex visuel.
La couleur peut se décrire dans une approche artistique, qui recherche des indications capables de guider les praticiens dans leur perception de la couleur et de l'emploi des pigments pour reproduire ou évoquer la sensation de couleur. Il y a bien sûr d’autre aspect qui rentre en compte dans cette notion de couleur. En effet il y a plusieurs approches. Il y a l’approche artistique qui nous intéresse le plus dans cet article mais il y a également l’approche chimique, physique, physiologique, psychophysique de la couleur qu’il faut prendre en compte aussi.
Mais il y a également d’autres caractéristiques pour définir une couleur :
- La teinte qui correspond aux fréquences engendrant cette couleur.
- La valeur qui correspond à l’amplitude lumineuse définissant cette couleur.
- Sa saturation qui correspond à la pureté d’une couleur.
LA TEINTE D’UNE COULEUR
On emploie le terme teinte pour définir une nuance de couleur. Mais c’est plus souvent le mot couleur qui est retenu dans le langage populaire pour décrire les différentes nuances que sont le violet, le bleu, le vert, etc. Les teintes sont toujours classées dans un ordre bien précis correspondant à leurs propriétés physiques.

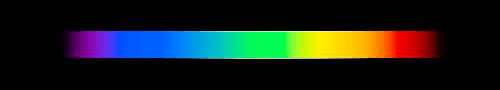
Figure ci-contre : Il s’agit du spectre de la lumière qui décline les teintes dans un ordre bien précis, on peut noter l’absence de magenta.
Un peu de culture générale ne nous fait pas de mal, ce classement remonte à l’époque où Isaac Newton étudie la décomposition de la lumière par réfraction : la lumière blanche du soleil se décompose en 5 couleurs le violet, le bleu, le vert, le jaune et le rouge. Cette gamme de couleurs qui correspond à des longueurs d’ondes différentes est appelée le spectre de la lumière.

Figure ci-contre l’agencement classique des teintes fait référence au spectre de la lumière. Ici la teinte magenta est présente, car on peut l’obtenir par mélange du bleu et du violet avec une touche de rouge.
La teinte est le paramètre auquel on est le plus sensible dans ses variations. Mais cette sensibilité est directement liée à notre culture occidentale. C’est dans la teinte qu’on remarque immédiatement le moindre écart de couleur. Peut-être aussi que le fait de pouvoir mettre des mots sur des nuances très voisines renforce cette sensibilité. Le même écart de couleur mesuré avec un instrument et le critère de saturation ou de luminosité sera bien plus difficile à discerner.

Ci-contre, il existe de nombreux termes pour décrire des nuances de teintes très proches
LA VALEUR D’UNE COULEUR
La valeur correspond à l'intensité lumineuse de ce que l'on peint. Imaginez, par exemple, que vous utilisiez de l'encre de chine. Plus vous diluez l'encre, plus vous obtenez un jus gris clair. Plus vous diluez, plus la valeur diminue. Au contraire, l'encre pure constitue une valeur très forte, d'un noir très intense. Pour bien distinguer les valeurs, plissez les yeux : en diminuant ainsi la quantité de lumière qui entre dans votre œil, vous utilisez plus les cellules à bâtonnets, celle qui servent à voir la nuit : insensibles aux couleurs elles vous révèlent les différences d'intensité lumineuse.
La couleur concerne une notion de teinte, composée de façon complexe à partir du Rouge du bleu et du jaune. On peut avoir un rouge de même valeur qu'un jaune : imaginons que vous preniez une photographie en noir et blanc d'un tableau, toutes les zones ayant même intensité grise ont même valeur, mais peuvent avoir des couleurs différentes.

Ci-contre sur ce détail d'une peinture de David, passée en noir et en blanc, on voit que la valeur du mur (gris moyen : 50%) est là même que celle de l'étoffe rouge. On a deux couleurs différentes qui ont même valeur. On trouvera en plissant les yeux les valeurs plus facilement. Avoir des valeurs égales permet de faire circuler la lumière entre des couleurs différentes, de rendre une situation d'éclairage sur des matériaux de couleur différente.
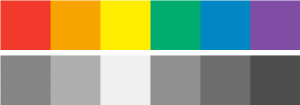
DES VALEURS PROPRES DES COULEURS PURES

Chaque gris est la valeur propre de la couleur située au-dessus. Considérer les deux simultanément permet d’apprécier la vibration colorée propre à chaque couleur ainsi que son poids en termes de valeur.
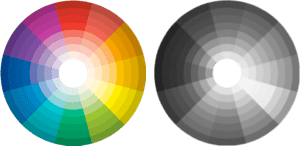
LES VALEURS DU CERCLE CHROMATIQUE

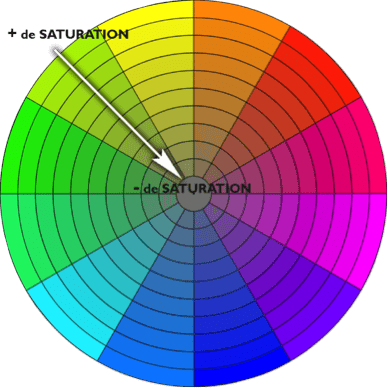
Le cercle chromatique est organisé en fonction de la complémentarité des couleurs et non de leur valeur. Afin de faciliter la lecture des valeurs elles sont regroupées dans la figure ci-contre.

Dans le cercle chromatique ci-dessous chaque couronne correspond à une valeur donnée. On voit que les couleurs dont la valeur propre est sombre conservent la pureté de leur coloration en périphérie du cercle et inversément pour les couleurs claires.

LA SATURATION D’UNE COULEUR
La saturation correspond à la pureté ou à l’éclat d’une couleur. Elle est déterminée par l’absence de blanc. Une couleur dont la saturation est égale à 100 % ne contient pas de blanc. Une couleur dont la saturation est égale à 0 % est une nuance de gris. Une teinte est la propriété qui définit une couleur particulière. Par exemple, le bleu, le vert et le rouge sont tous des teintes.
Pour rappel : la teinte représente la couleur réelle (rouge ou jaune, par exemple).
Donc la saturation représente l’éclat de la couleur. Prenons, par exemple, une couleur très saturée, telle que l’orange vif. À mesure que la saturation est réduite (en conservant la teinte et la luminosité), la couleur orange prend une teinte brunâtre, puis taupe, pour finir gris neutre moyen (une fois la saturation réduite à zéro). La réduction de la saturation purge la couleur, laissant uniquement la composante grise. Les couleurs taupe et mauve sont caractéristiques d’une saturation plutôt faible, car elles sont assez neutres, avec juste une touche de couleur. Le rouge pomme et les jaunes bananes sont des couleurs caractéristiques d’une saturation élevée. La saturation mesure la différence d’une couleur par rapport à un gris neutre de la même luminosité.
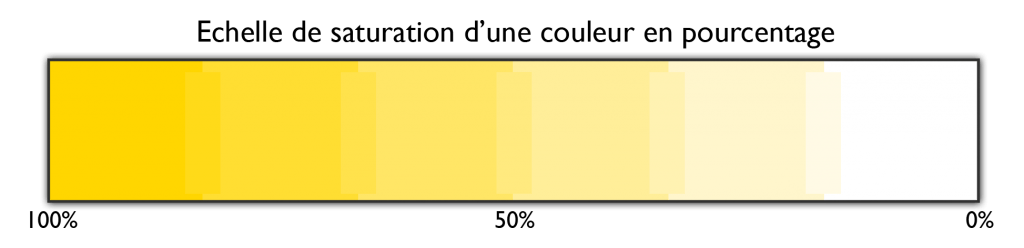
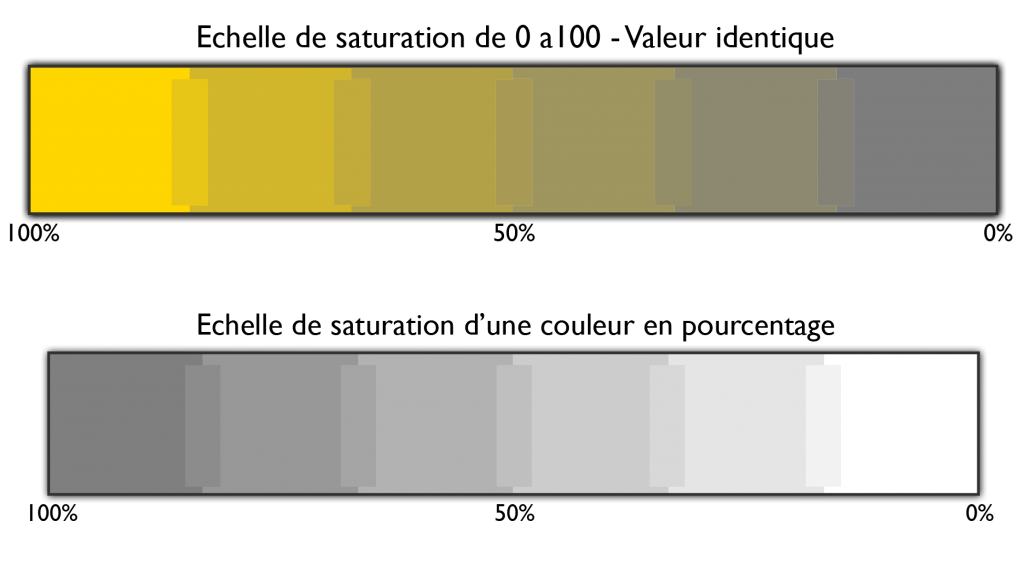
Voici une échelle de saturation d'une couleur pour bien comprendre ce que c’est :

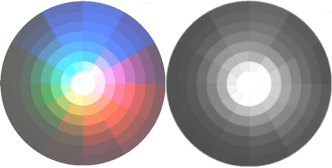
Pour comprendre l’importance de la saturation, je vous propose deux extrêmes :

Sur cette première image, les couleurs sont exagérées en saturation. En effet quand on pousse la saturation à l’extrême, on perd rapidement le réalisme des choses et l’image peut devenir rapidement indigeste.

Alors que sur la deuxième image est un peu fade et pauvre en saturation, cela reste confortable à l’œil. En réalité quand vous réaliserez vos dessins, il faudra trouver un juste milieu.

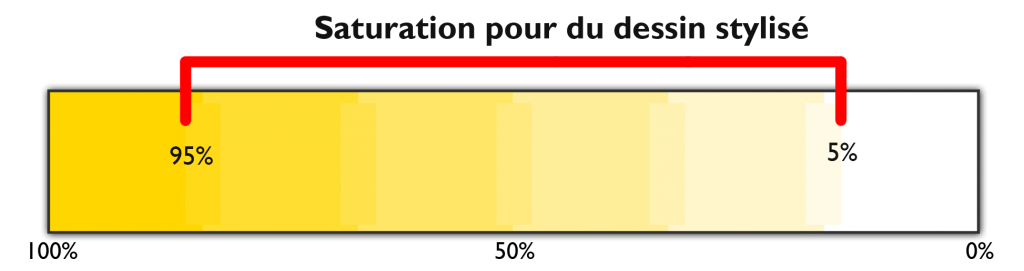
Si vous souhaitez réaliser un dessin plutôt réaliste, comme par exemple de la peinture d’après modèle, peinture d’un paysage, ou encore un concept art pour un film, votre choix de couleur penchera certainement plus du côté désaturé. Alors que si vous souhaitez réaliser des dessins dans un style plutôt stylisé, cartoon ou encore fantaisiste, la balance ira un peu plus du côté de la saturation de la couleur. Bien évidemment, il faut éviter les extrêmes.
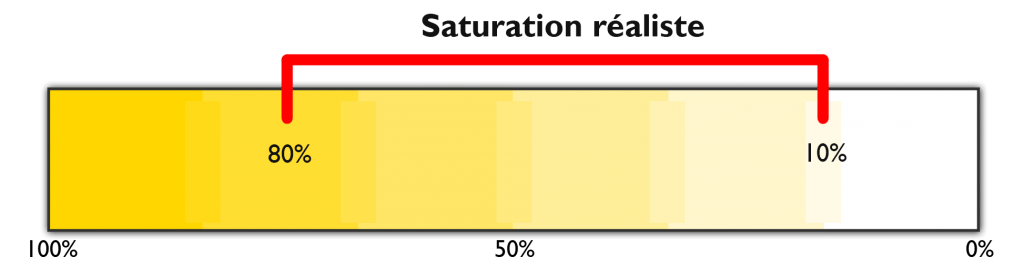
Voici le rayon d’action que l’on peut utiliser pour des dessins réalistes :
Si on prend une échelle de saturation allant de 0 à 100. 100 étant la saturation maximale et le 0 la désaturation maximal. On se limitera de 10% à 80% pour un dessin réaliste, tout en privilégiant une moyenne de 30% à 60%.

Et au contraire pour pouvoir réaliser un dessin stylisé, cartoon, élargissez votre palette de 5% à 90% en privilégiant une moyenne de 50% à 70%

Voilà ce qui ce passe au niveau de valeur de gris lorsque l’on désature une couleur ci-contre deux exemple résument la saturation.

Pour résumer tout cela, pour dessiner la couleur correctement :
Dans un premier temps on définit la valeur des objets que l’on souhaite dessiner.
Dans un second temps, je définis la teinte et la saturation de chaque objet.
Dans un troisième temps, je définis les ombres et la lumière.
LA COULEUR EN FONCTION DES OMBRES ET DES LUMIERES DU DESSIN
Maintenant que toutes ces notions sur la couleur ont été expliquées, d’autres paramètres sont à prendre en compte lorsque l’on dessine la couleur : en effet il y a la texture qui dépendra de l’objet à dessiner. Sa lumière et son ombre dépendra dans quel environnement l’objet évolue. C’est-à-dire si l’ambiance est oppressante, ou joyeuse, on n’utilisera pas les mêmes couleurs pour donner un sens à ce que l’on dessine.
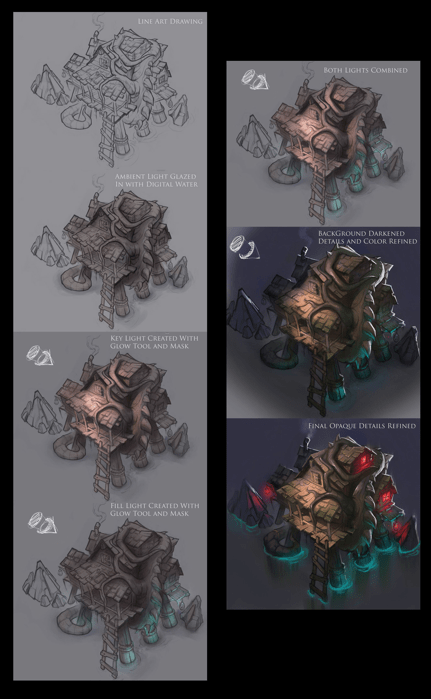
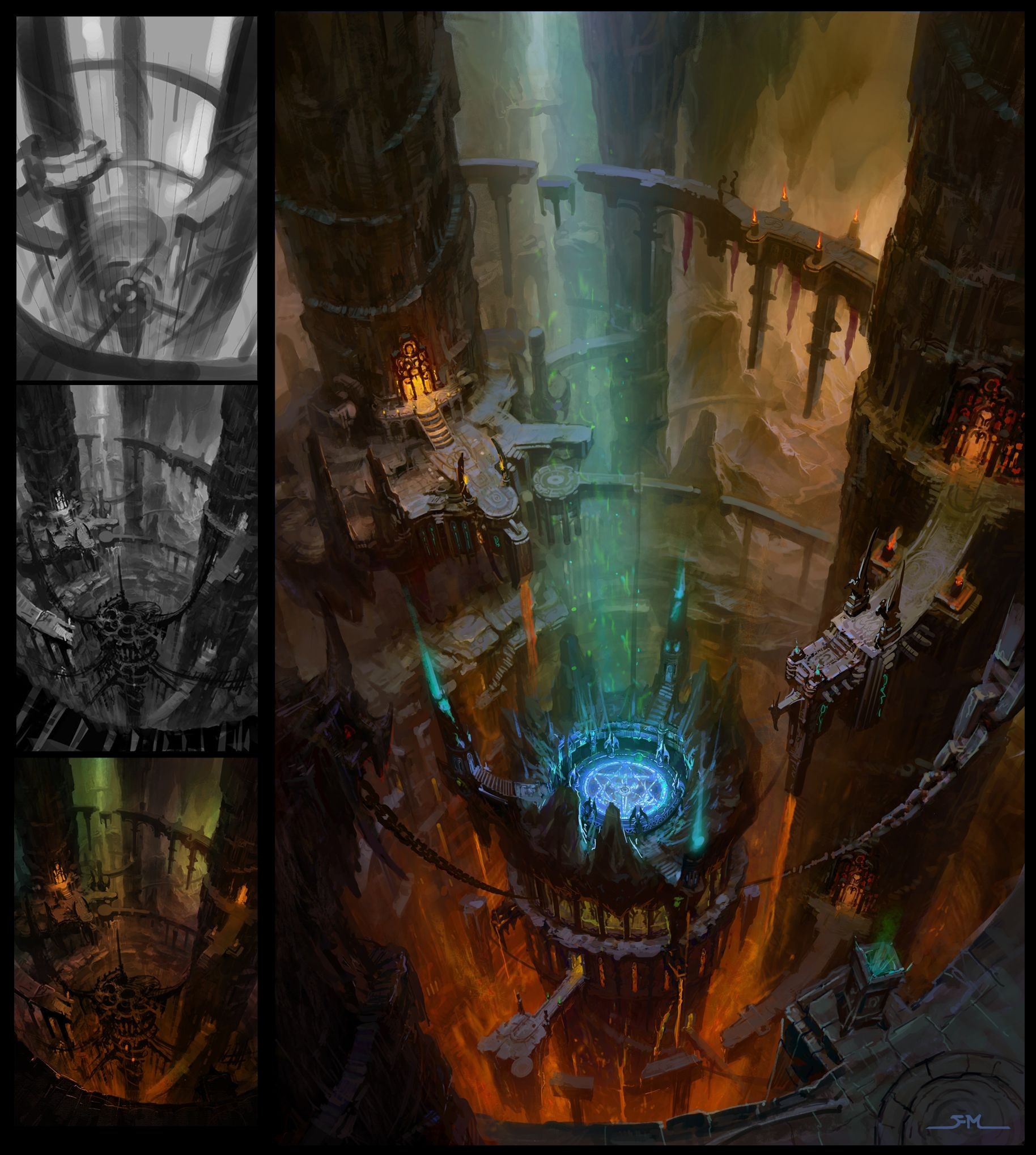
Je vais vous donner des exemples concrets avant d’attaquer la partie suivante. David Harrington explique pas à pas le processus à suivre pour construire une illustration, concept, image :
Dans un premier temps on commence par un croquis.
Par la suite nous allons définir les valeurs de l’objet.
En y intégrant les notions vues précédemment : Valeurs de gris.
Vient par la suite la saturation et la teinte.
Et pour finir l’ombre et la lumière.

référence : https://www.artstation.com/artwork/d36QX
LA COULEUR SELON L’AMBIANCE DU DESSIN
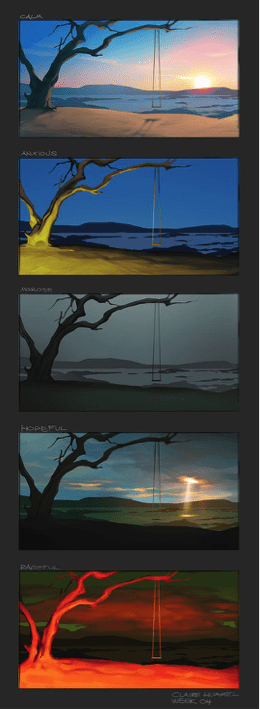
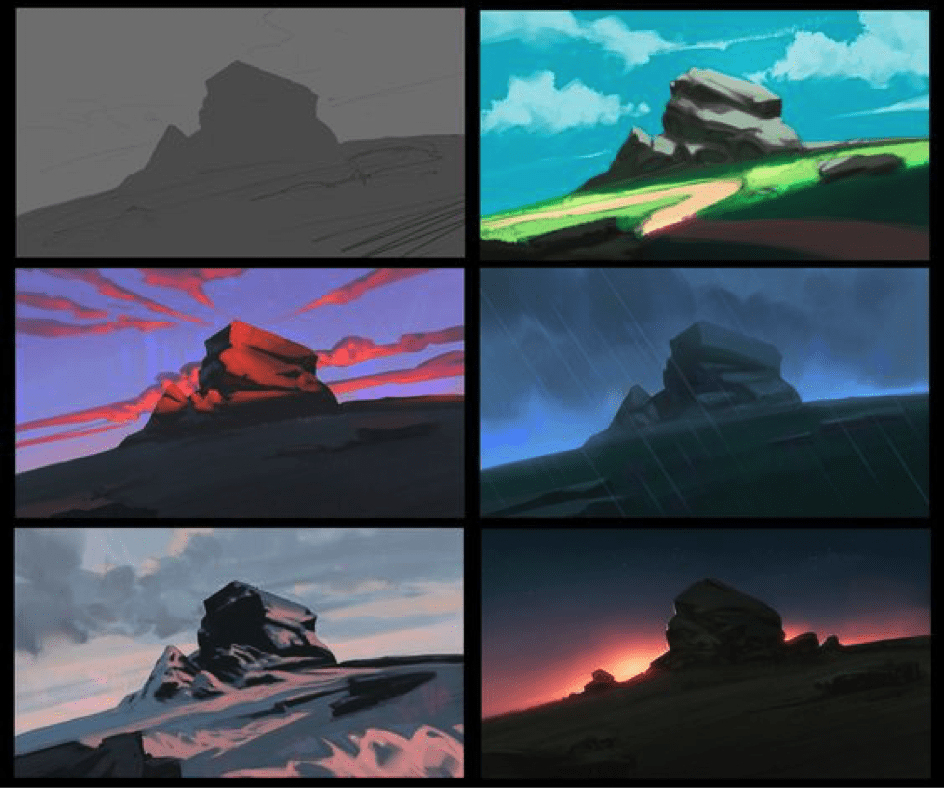
Il peut y avoir différentes ambiances de lumière et d’ombres que l’on peut rencontrer pour donner vie à son image voici quelques exemples concrets : Par exemple, Claire Hummel traite le même sujet avec différentes lumières ce qui donne une ambiance à l’image.

Donc la couleur en soit ; c’est une teinte auquel on rajoute une valeur et une saturation qui permet de transmettre une émotion, nous raconte, fait sentir des émotions lorsque plusieurs d’entre elles sont mélangées. Illustrons ces propos avec le travail de Stefano Scuccimarra:

réf : https://www.artstation.com/artwork/nZNgE
Nous pouvons constater que les images contiennent un certain équilibre entre les différentes couleurs dû aux combinaisons faites entre elles.
LES DIFFERENTES COMBINAISONS DE COULEUR
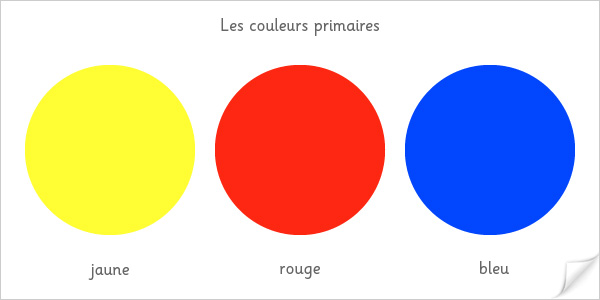
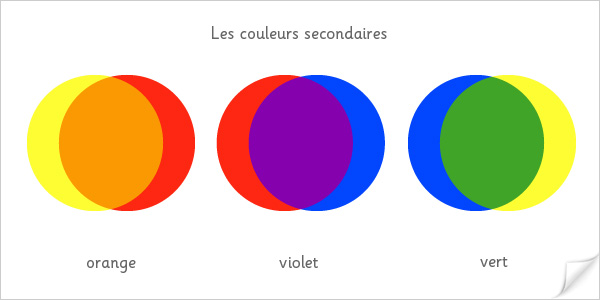
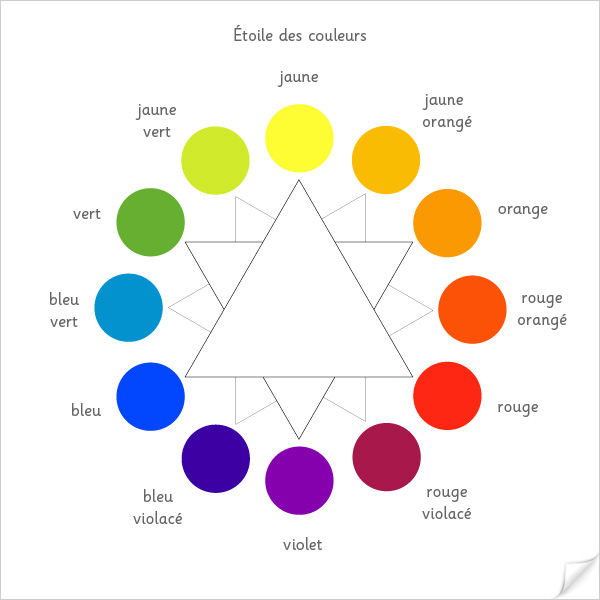
Pour commencer nous avons 3 couleurs primaires, qui sont le Bleu, Rouge et le Jaune. On les appelle également élémentaire car elles ne peuvent être créé par le mélange d’autres couleurs. Ci-contre la figure 1. Mélanger entre elles, elles permettent d’obtenir des couleurs secondaires qui sont le orange, le violet et le vert. Ci-contre la figure2

Figure 1

Figure 2
On se retrouve avec une palette plus élargie de couleurs ce qui nous donne ceci :

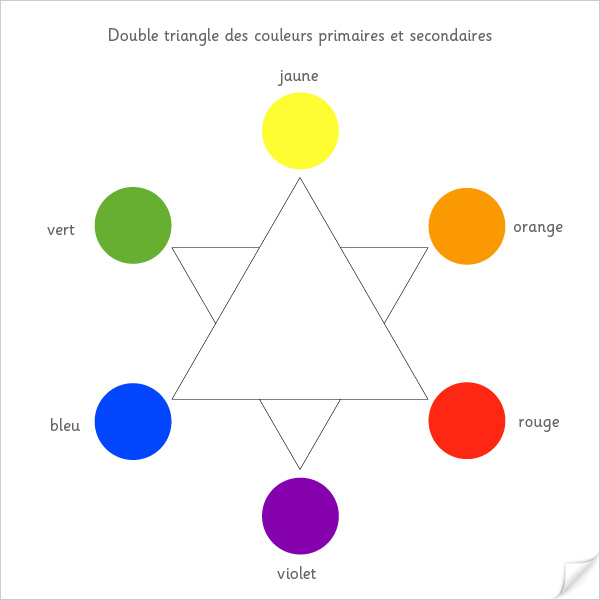
Puis nous avons aussi mélangé les couleurs primaires et secondaires pour obtenir une infinité de couleurs tertiaires. Par exemple : mélanger du jaune et du orange cela donne du jaune orangé, rouge et violet donneront du rouge violacé et ainsi de suite. Pour mieux comprendre illustrons-le par une autre figure :

Comme vous pouvez le voir il y a une multitude de combinaison possible avec la couleur.
LA TEMPERATURE DES COULEURS
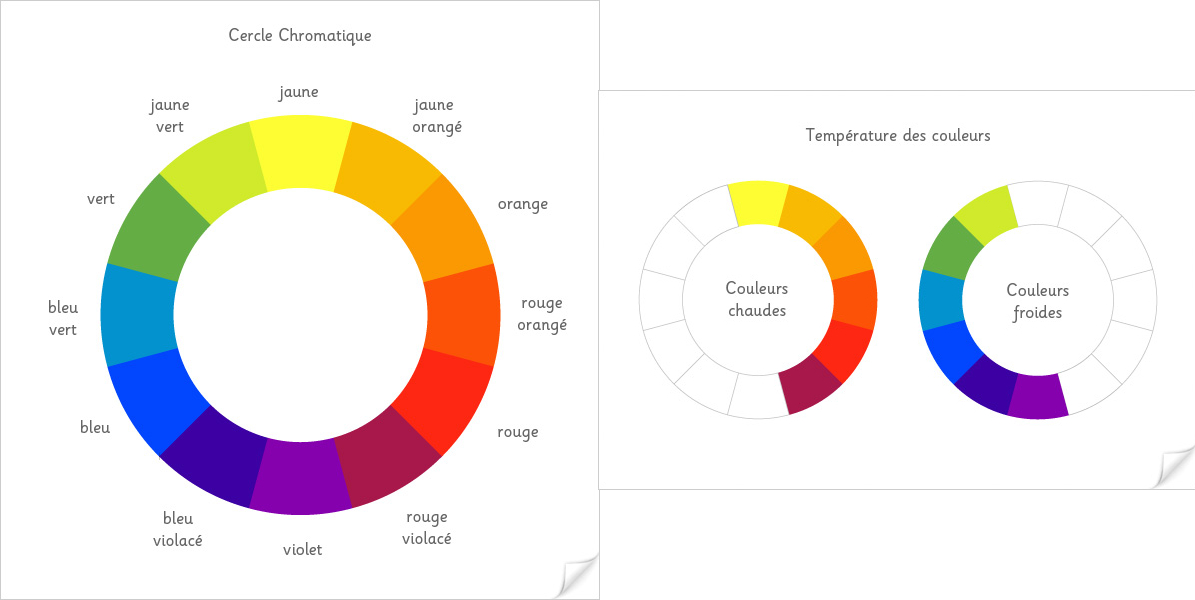
Sur les figures précédentes nous pouvons voir que les couleurs forment un cercle que nous nommerons cercle chromatique. En voici un, figure de gauche.

Nous remarquons, que l’on peut découper le cercle chromatique en deux parties avec d’un côté les couleurs chaudes et les couleurs froides nous pouvons le constater sur cette figure de droite.

Voici un exemple comment Andrey Egorov met en application l’utilisation des couleurs chaudes et froides dans une même image. Nous allons voir que l’on peut combiner les couleurs de plusieurs façons. Nous avons vu la combinaison par température de couleur, chaude et froide. Passons aux couleurs complémentaires.
LES COULEURS COMPLEMENTAIRES
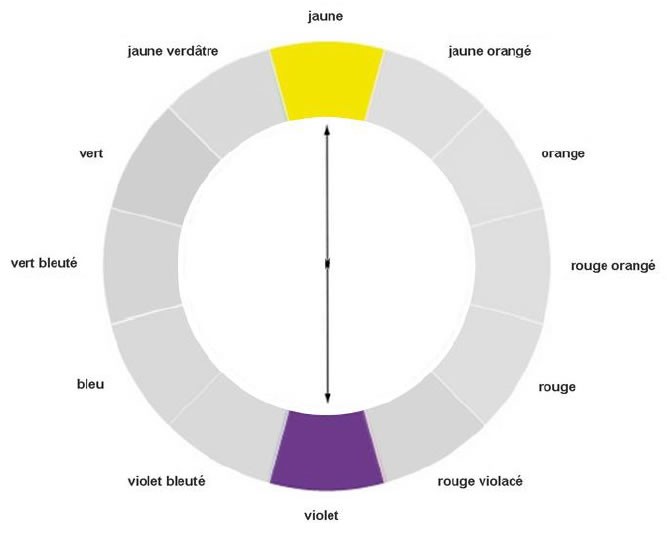
Une couleur complémentaire est toujours à l’opposé d’elle-même, je vous donne un exemple pour mieux comprendre sur un cercle chromatique, nous allons choisir le jaune et sa couleur complémentaire est le violet. De même si vous prenez du bleu, sa complémentaire sera le orange et ainsi de suite.

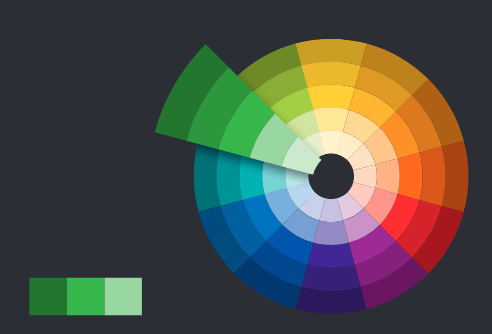
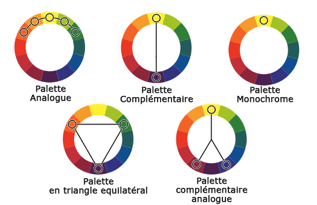
LES COULEURS ANALOGUES
Il existe un autre type de combinaison qui est d’utiliser les mêmes couleurs voisines dans le cercle chromatique. C’est une combinaison très harmonieuse. Cela est un groupe de couleurs ayant les mêmes types de teintes. Voici un exemple pour mieux illustrer mon propos.

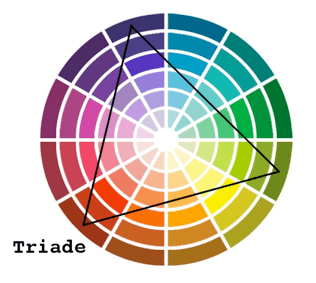
LES COULEURS TRIADIQUES
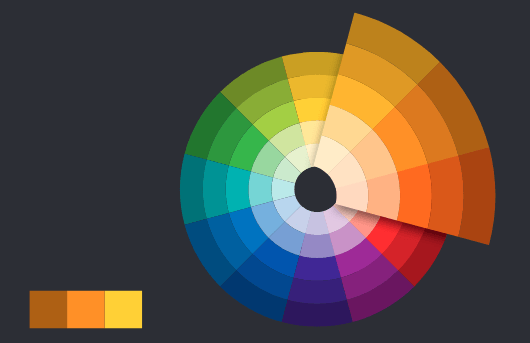
Elles s’obtiennent en prennent trois couleurs équidistantes dans le cercle chromatique. Elles offrent un bon compromis entre les couleurs. Il y a un certain équilibre qui permet d’attirer l’œil plus facilement. Voilà à quoi ressemble une palette en triangle équilatéral

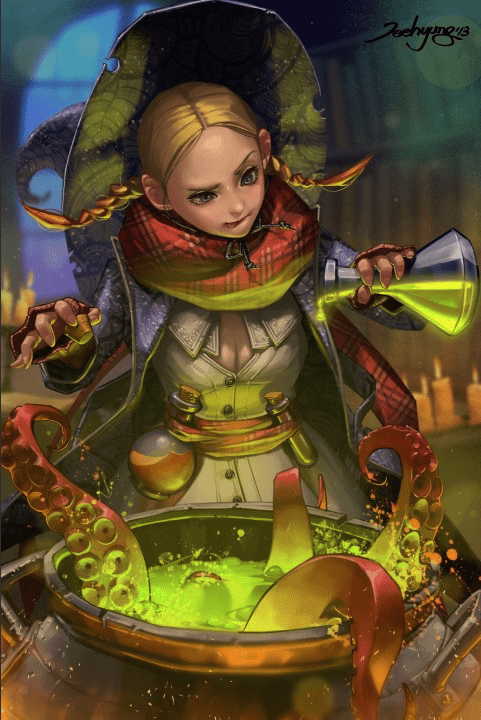
Voilà un bon exemple montrant l’application des couleurs triadiques dans un concept. En effet, LeeJee nous en fait la démonstration ici sur ce concept. Les couleurs se combinent les unes avec les autres pour que cela soit harmonieux. Cela donne vie à l’image.

réf : https://huaban.com/pins/308224129/zoom/
LES COULEURS MONOCHROMES
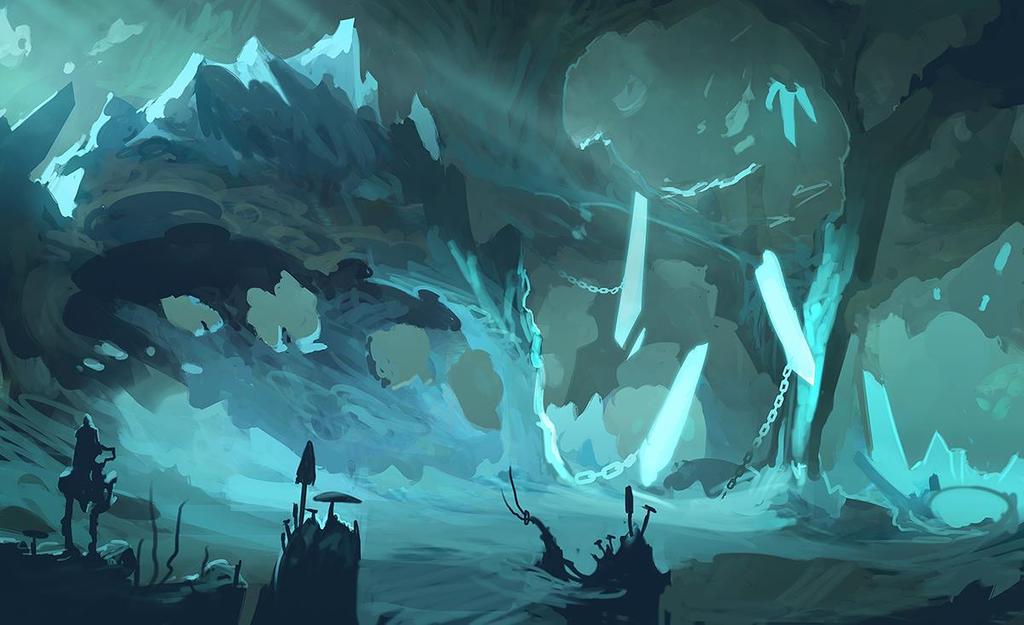
Il y a aussi une autre combinaison possible qui est celle du monochrome ou également camaïeu. Composée des teintes claires, moyennes et foncées d’une même couleur. Chaque nuance doit être suffisamment différente pour se distinguer l’une de l’autre. Il en résulte un effet sobre et élégant.

Voici un bon exemple de monochrome fait par Exphrasis. On peut s’apercevoir que l’image est froide et presque sans vie et peut être ennuyeuse mais cela reste agréable à regarder. Voilà ce que le monochrome peut apporter comme sentiment.

Pour conclure cet article, nous allons résumer tout ce que l’on a vu. Toutes les notions que nous avons vues, permettent de donner une ambiance à une illustration, un concept, un charadesign, un environnement. Donc nous avons plusieurs façons de mettre en place cette ambiance avec les combinaisons de couleur suivante :

En vous donnant un dernier exemple pour être sûr que vous ayez bien compris ce que je vous raconte depuis le début. Voici un concept de Ming Fan nous montrant les différentes étapes à suivre pour réaliser un illustration en couleur

Rédactrice : Laure-Hélène






Trés bon article , cela permet de mieux préparer son dessin pour choisir au mieux les couleurs en fonction du rendu voulu .