Comment dessiner du Pixel Art ?

Bonjour tout le monde ! Aujourd'hui je vais vous apprendre des bases de Pixel Art sur Photoshop !
Mais le pixel art, c'est quoi ?
C'est un style de dessin en petits carrés qui était présent dans les vieux jeux vidéo (Les vieux Mario ou Pokémon par exemple) à cause des limitations techniques des anciennes consoles qui ne pouvaient supporter qu'un faible nombre de couleurs (donc pas de dégradés bien lisses) et une faible résolution d'écrans (donc peu de pixels). Les consoles ont bien évolué mais ce style rétro plaît toujours. Des jeux à succès récents continuent à exploiter ce style appelant à la nostalgie des joueurs, comme Hyper Light Drifter ou Undertale par exemple.
L'avantage du pixel art est aussi qu'on n'a pas à réfléchir à quel outil choisir. On ne se prend pas la tête, on a nos petits carrés ou rien ! Personnellement je trouve ça reposant d'avoir moins de choix à faire. Il existe différents logiciels spécialisés en Pixel Art (Piskel, Aseprite...), mais Photoshop est courant et très bien pour ça. De plus les bases enseignées seront valables partout :)
LE PIXEL ART SUR PHOTOSHOP
-
CRÉATION DU FICHIER
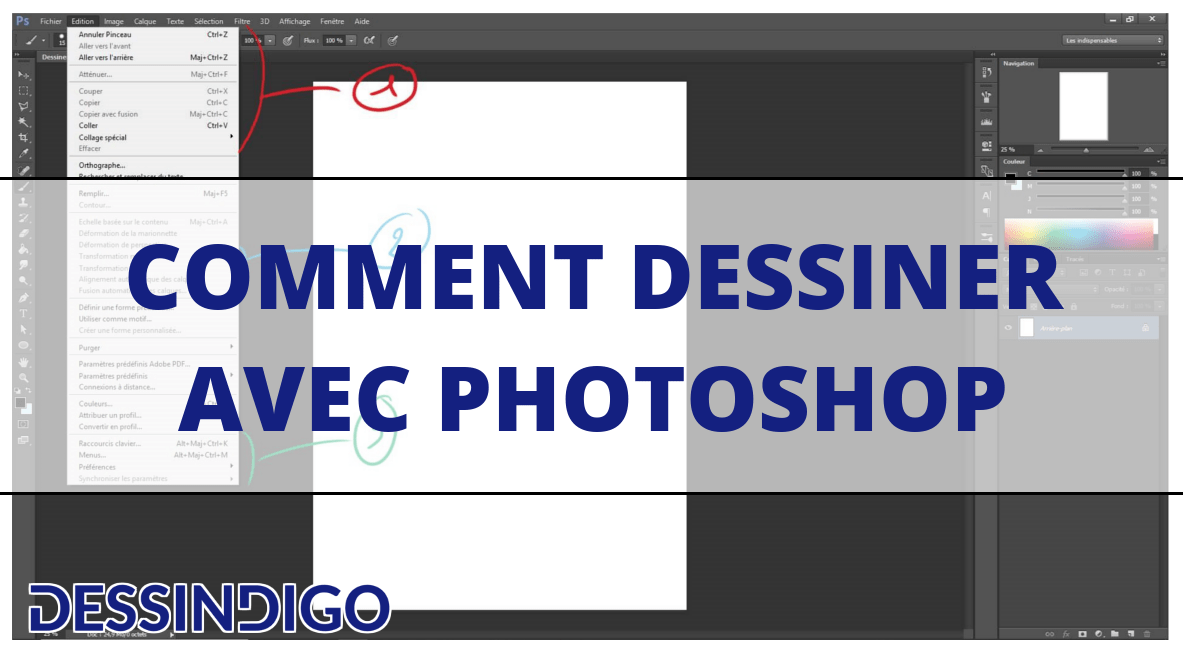
On ouvre tout d'abord Photoshop. N'hésitez pas à voir notre article sur comment dessiner avec Photoshop, pour avoir plus d'infos sur ce logiciel. On clique ensuite en haut à gauche sur “Fichier” puis “Nouveau” :
![]()
Là on va créer un document d'une taille de 25 x 25 pixels. Cette taille est celle utilisée pour ce cours, mais pour vos dessins vous pouvez tout à fait changer les dimensions pour quelque chose de plus grand. Les pixels seront juste plus nombreux, plus petits, donc le dessin sera plus précis.
A l'inverse une taille plus petite fera de plus gros pixels donc un dessin moins précis. On choisit ensuite une résolution de 72 pixels par pouce (c'est la résolution des écrans d'ordinateur). On vérifie que les pixels sont bien carrés, et on clique sur “Créer” pour valider.
Tout d'abord on va rajouter un calque au-dessus du fond. Vu qu'il y a peu de pixels sur mon espace de travail, je ferai tout sur ce calque pour ce cours. Mais il sera tout à fait possible pour ceux qui sont à l'aise avec les calques de séparer des éléments sur différents calques.
![]()
Pour travailler confortablement, pensez à zoomer. Soit avec “Ctrl” et “+”, soit l'outil de zoom (petite loupe en bas à gauche), soit la barre coulissante de la fenêtre de navigation (ceux ne l'ayant pas peuvent l'activer en cliquant en haut sur “fenêtre” puis “navigation”). Si vous voyez en zoomant une grille qui vous dérange, il est possible de la désactiver en cliquant en haut sur “Affichage” puis “afficher” puis “grille des pixels”. Même si l'image non zoomée est toute petite, ne vous inquiétez pas, on pourra exporter votre pixel art en plus grand à la fin en gardant son rendu.
-
CHOIX DES BONS OUTILS
On met la dimension de l'outil à 1 pixel. On peut changer ça soit en haut à gauche en dessous de “Edition” et “Image”, soit en faisant clic droit au-dessus de l'espace de travail où on peut coulisser une barre pour changer l'épaisseur du trait. Mais si l'on utilise le pinceau par défaut (présent dans la barre d'outils à gauche), on se rend compte que le trait est flou, donc non adapté au pixel art.
En appuyant longtemps sur le pinceau, on voit apparaître l'option “crayon”. On clique dessus. Il doit toujours être de dimension 1 pixel.
![]()
On fait un trait, et là c'est bon, tout est net !![]()
Il faut que la gomme puisse être nette aussi. On clique donc dessus dans la barre d’outils à gauche. En haut, à “Mode” on change “Forme” en “Crayon”.
![]()
Ça gomme net ! Astuce pour passer de la gomme au crayon facilement. Le raccourci pour accéder à la gomme est “E” et celui pour accéder au crayon est “B”.
![]()
-
FAIRE DE JOLIS TRAITS
Je trace à main levée un genre de “C”. On remarque que des escaliers se forment, ce qui rend les courbes moins élégantes. En pixel art, lorsqu'un trait change de direction il est conseillé que les pixels ne se touchent qu'en diagonale d'angle à angle et non en étant collés, pour éviter cet effet escalier et mieux définir les formes. C'est surtout important quand le nombre de pixel est faible car les escaliers se voient plus.
Je mets en rose les pixels qui vont partir pour que vous puissiez bien visualiser ceux en trop.
J'efface avec la gomme et voilà le résultat ! C'est bien plus élégant.
-
ASTUCES DE FORMES
4.1. LA SYMÈTRIE
Quand les pixels sont gros, les formes sont vite déformées quand on ne fait pas attention à la symétrie quand une forme est similaire de chaque côté. On peut le faire à la main en faisant attention à mettre le même nombre de pixels de chaque côté et à la même hauteur, mais on peut aussi s'aider avec l'outil de symétrie en haut quand on est sur le crayon ou la gomme.
![]()
On valide l'axe sur lequel on veut une symétrie, ici l'axe vertical. On peut le redimensionner en glissant les petits carrés.
![]()
J'ai fait une courbe à la main, la symétrie se fait toute seule, c'est très pratique :) Quand on a fini on reclique sur le bouton de symétrie et on clique sur “symétrie désactivée.
4.2. LES FORMES DE BASE
On peut faire des lignes droites facilement en restant sur le crayon. Il suffit de cliquer au point de départ, maintenir shift et cliquer au point d'arrivée du trait.
Ici je vous ai fait à la main des exemples de cercles. Vous pouvez ensuite remplir les formes de couleurs en choisissant votre couleur sur la droite et en utilisant l'outil pot de peinture sur la barre d’outils à gauche (raccourci “G”). On clique dans la forme à remplir (qui doit être fermée), et le tour est joué !
![]()
On peut aussi s'aider avec les outils de forme sur la barre d'outils, on peut faire des cercles, rectangles, ou lignes sans souci. Attention à être bien en mode “Pixels” en haut (entre “Edition” et “Image”)
4.3. LES DÉGRADÉS
En pixel art, on ne peut pas faire de dégradés lisses, on est obligé de faire des motifs de pixels de plus en plus écartés pour les simuler. Il y a plein de motifs possibles, je vous en mets quelques exemples.
On appelle ça en anglais le “dithering”, on peut trouver plein d'exemples différents en cherchant sur internet. Je vous en mets des exemples, en commençant par là où on part, puis un exemple simple et deux autres plus élaborés.
DESSINER UN COEUR EN PIXEL ART ETAPE PAR ETAPE
On va maintenant réaliser un pixel art simple pas à pas, pour mettre en pratique les principes vus précédemment. L'idée est de faire un cœur démon.
On va commencer par la forme du cœur. On prend l'outil de crayon et on active l'outil de symétrie, en vertical. On le redimensionne puis dessine à main levée la moitié du cœur dans une couleur rouge foncé.
Avec la gomme on efface ensuite l'effet “escalier” pour mieux définir les lignes du cœur.
AJOUTER LES DETAILS ET LA COULEUR AU DESSIN
On remplit de noir les ailes. On peut maintenant désactiver la symétrie pour pouvoir reprendre le crayon en rouge un peu foncé pour faire une ombre sur le cœur, et en blanc pour faire un reflet brillant.
Pour réaliser la queue, on peut essayer de la faire directement à la main en évitant l'effet d'escalier.
Mais si on n'y arrive pas, on peut la faire à main levée sans y faire attention...
… Pour enlever l'effet escalier après...
... Et corriger un peu ce qui ne va pas ensuite. On arrive à un résultat similaire :)
On peut ajouter un fond au pot de peinture et faire des petites décos dessus ! Le pixel art est terminé !
Maintenant il va falloir exporter l'image correctement si on ne veut pas avoir une image toute petite. On clique sur “Fichier” puis “Exportation” puis “Exporter sous...”
![]()
Une fenêtre s'ouvre. On peut choisir la taille de notre image de sortie. Je choisis 3000 x 3000 pixels pour avoir assez grand mais vous faites ce que vous voulez. Pour avoir une image nette, il est important de changer le rééchantillonnage à “Au plus proche”. Vous pouvez exporter le fichier dans le format d'image qui vous arrange (png ou jpg en général). Quand tout est réglé, il faut cliquer sur “Exporter” et enregistrer le fichier où vous voulez !
![]()
Et voilà le résultat ! Vous avez maintenant des bases en pixel art sur Photoshop et pourrez tenter d'en réaliser à vous :)
![]()
Illustratrice et rédactrice : Natacha Peaster – "Nayala"



Mince, je n'avais pas vu ce commentaire ! Merci si tu passes 😀 Il ne faut pas hésiter à poster les tentatives !